Marking Dropbox Comments Resolved Mark Themselves Unresolved Again

Reimagining Comments on Figma
A redesign for the 2022 Kleiner Perkins Design Fellowship
Project Overview
Prompt: Redesign any characteristic of i of the companies participating in the Kleiner Perkins Fellowship program.
Solution: A reimagined, conversational annotate module that promotes collaboration inside Figma through added functions similar comment titles, statuses, and emoji reactions. A more powerful comment console that now makes it piece of cake to quickly to identify, access, and act on comments.
Role: Solo Project—User Research, User Experience Design, Interaction and Visual Pattern, Prototyping
Timeline: three.five weeks
Tools: Beyond pen and newspaper, all designing and prototyping was accomplished in Figma :)
Introduction
Figma launched in 2022 with a bold idea: design should alive on the Web. Five years, 150 employees, and hundreds of thousands of daily active users later, Figma is now used by everyone from independent designers to startups to global leaders like Spotify, Dropbox, and Uber.
Earlier exploring any issues that people encounter on the platform, I first wanted to understand how Figma became so successful and what drives its decisions.
Dissecting Figma's DNA
If Kendrick has "royalty" and "loyalty" inside his DNA, Figma certainly has collaboration and accessibility inside its. In 2013, now-CEO Dylan Field and CTO Evan Wallace saw interface design as ripe for disruption. 1 visitor — Adobe — ruled the industry, and the duo saw its lack of innovation for collaboration equally the perfect opportunity. "I think Adobe would have fabricated greater strides towards collaboration if that was in their DNA," Field told TechCrunch at the fourth dimension.
And so, they began crafting a production and company where collaboration was at the core. In an era where the digital design process was scattered asynchronously across multiple platforms, Figma brought the full blueprint procedure together under one roof. Sharable, web-based files allowed for synchronous, multiplayer designing, on-sheet commenting, and shared pattern systems — iii innovations that accept fabricated Figma incredibly powerful for blueprint teams.
Figma stands out in its vision to make pattern attainable for everyone. This starts with anyone beingness able to commencement designing on the platform for costless. Figma takes bold steps to concretize this vision through free access for students and educators, a team of friendly Blueprint Advocates who demystify Figma's powerful capabilities, and even a "Friends of Figma" Slack community where designers across the world interact and grow together.
At its core, Figma is built on collaboration and uses community to help unlock its vision for accessible design. But, all of that was about to be tested…
Collaboration During COVID
As the COVID-19 pandemic spread beyond the world this bound, designers and companies were forced to quickly adapt to stay-at-home orders. Every squad from small startups to Uber's over 25,000 employees had to readjust to working from dwelling house — and quickly. For designers, this meant shifting often in-person activities, similar critiques, to entirely virtual platforms like Figma.
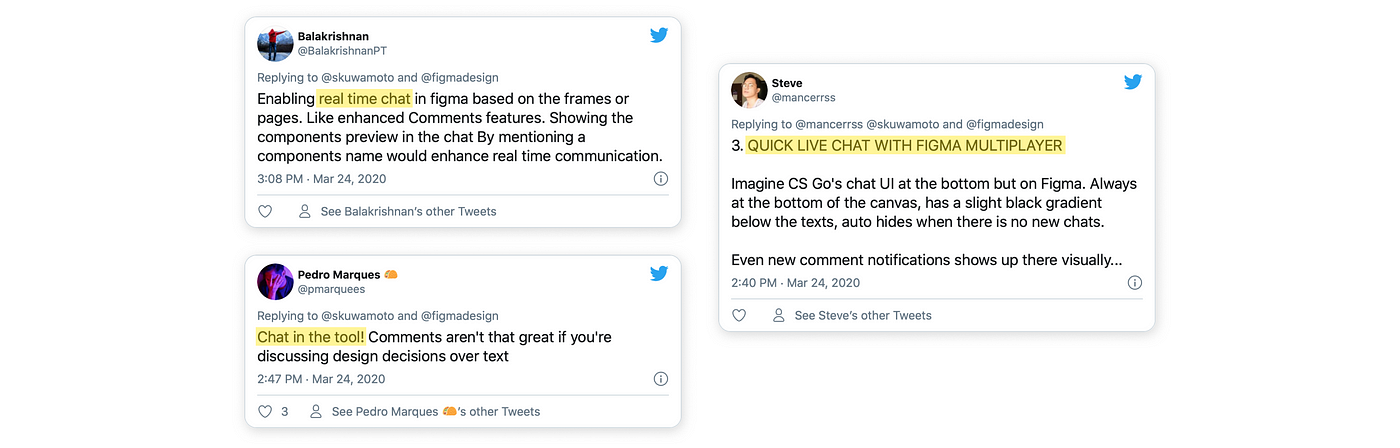
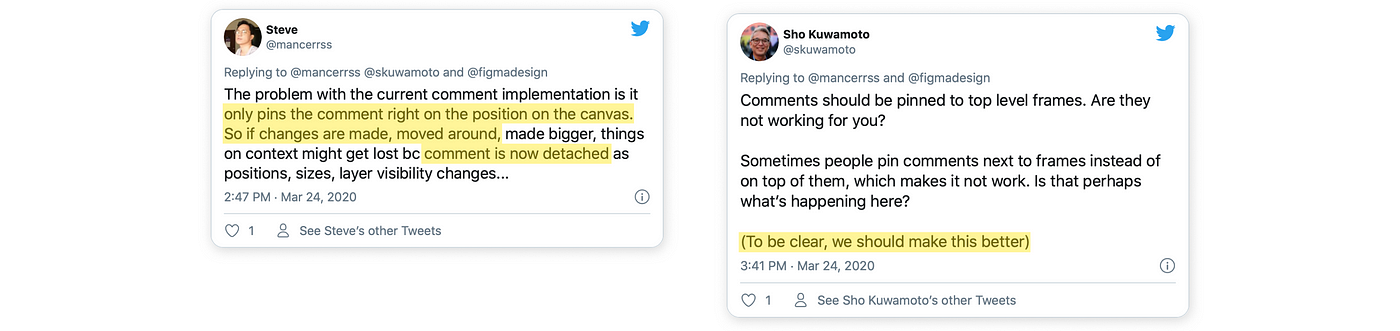
Despite collaboration beingness primal to Figma'southward DNA, this massive shift exposed weaknesses in Figma'due south chapters for virtual collaboration. Fortunately, Figma's nimble squad was proactive in addressing these concerns. In late March, Sho Kuwamoto — Figma's VP of Product — tweeted an open up call for suggestions on how Figma can rising to the occasion:
Hundreds of people responded. One of the main things people wanted? Ameliorate collaboration abilities on Figma. This is where my user research journey began.
1) User Inquiry
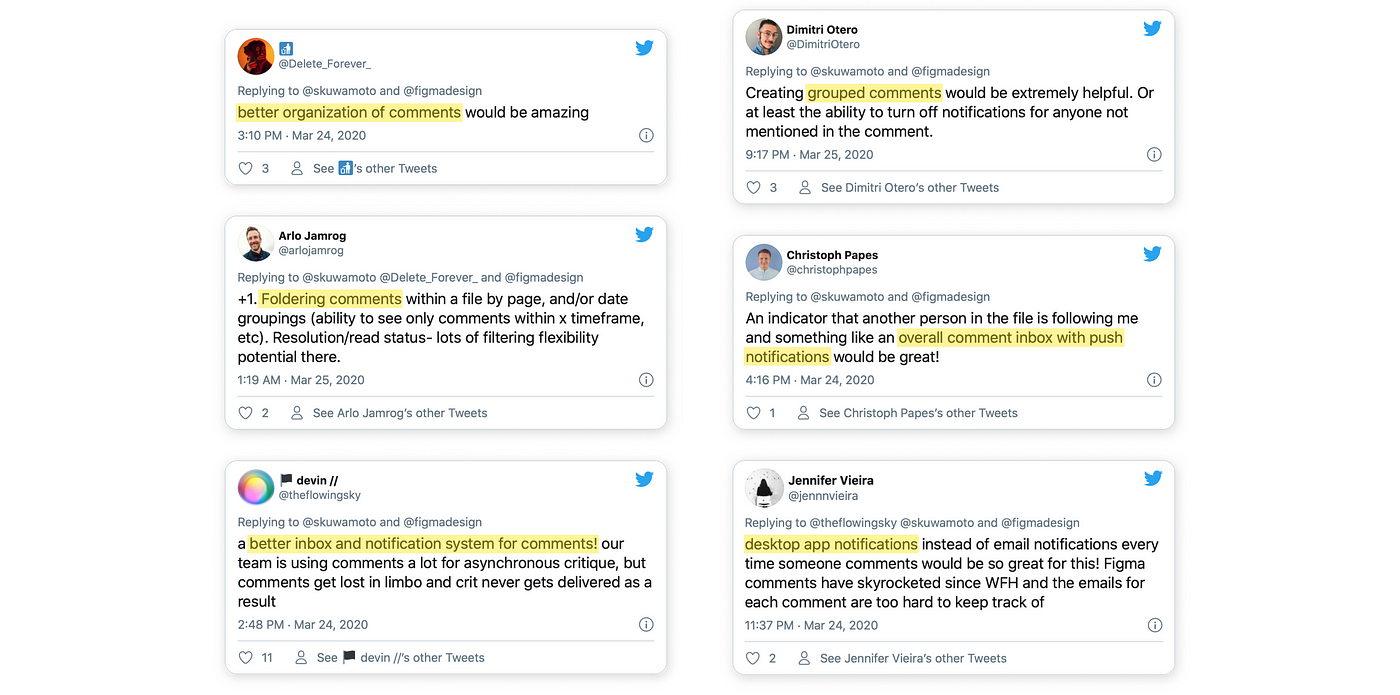
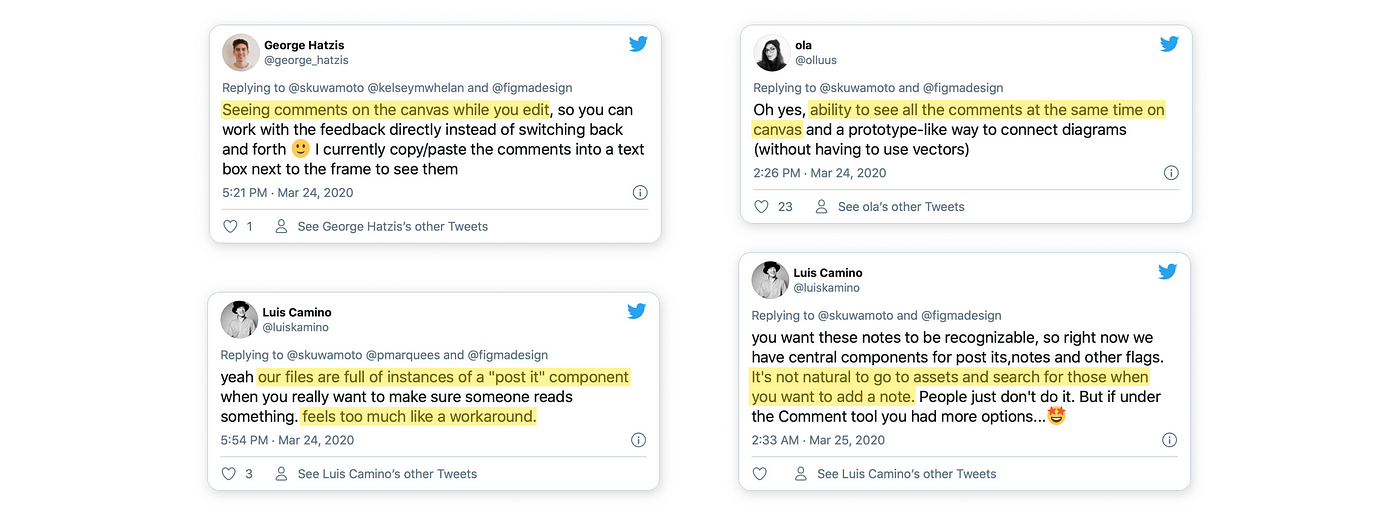
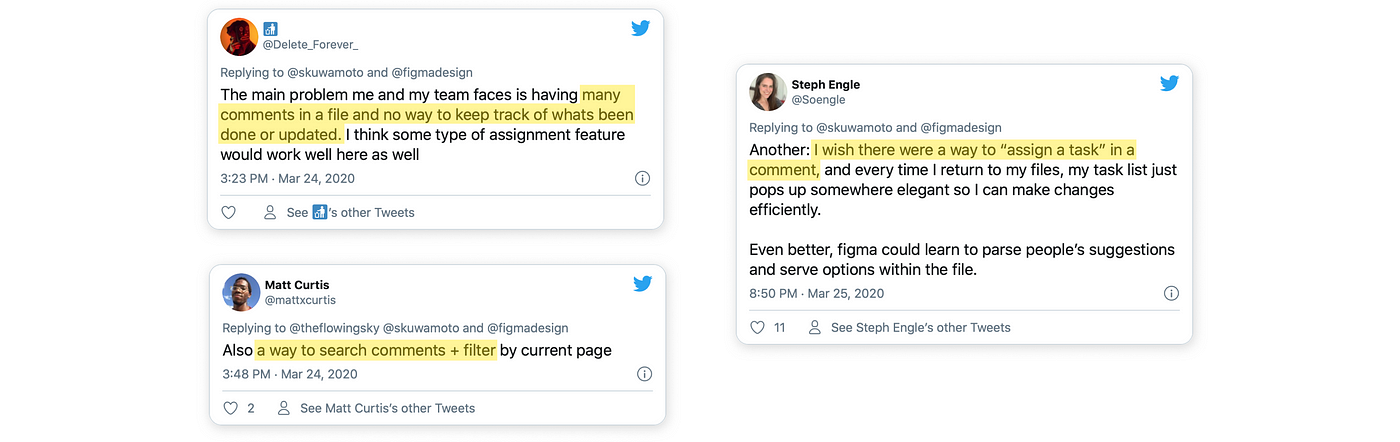
Starting time, to gain feedback from designers, developers, and others who apply Figma, I began unpacking the replies to Sho'due south tweet above asking for product suggestions.
The Consensus: Designers Want More than Out of Figma Comments
The Figma capabilities that people wanted almost centered effectually collaboration and revealed several singled-out pain points:
1. Comments are hard to go on track of and can go disorganized.

2. Cannot simultaneously view comments while designing; workarounds are unnatural.

3. Lack of functionalities like searching and assigning comments.

iv. No power to live chat inside a file.

five. How comments pivot to frames isn't always consequent or clear.

Afterwards identifying some clear pain points that designers expressed on Twitter, I wanted to dig a little deeper. So, I went to the identify where designers hang out when they're not designing…Slack! 😆
Learning from Remote Blueprint Communities
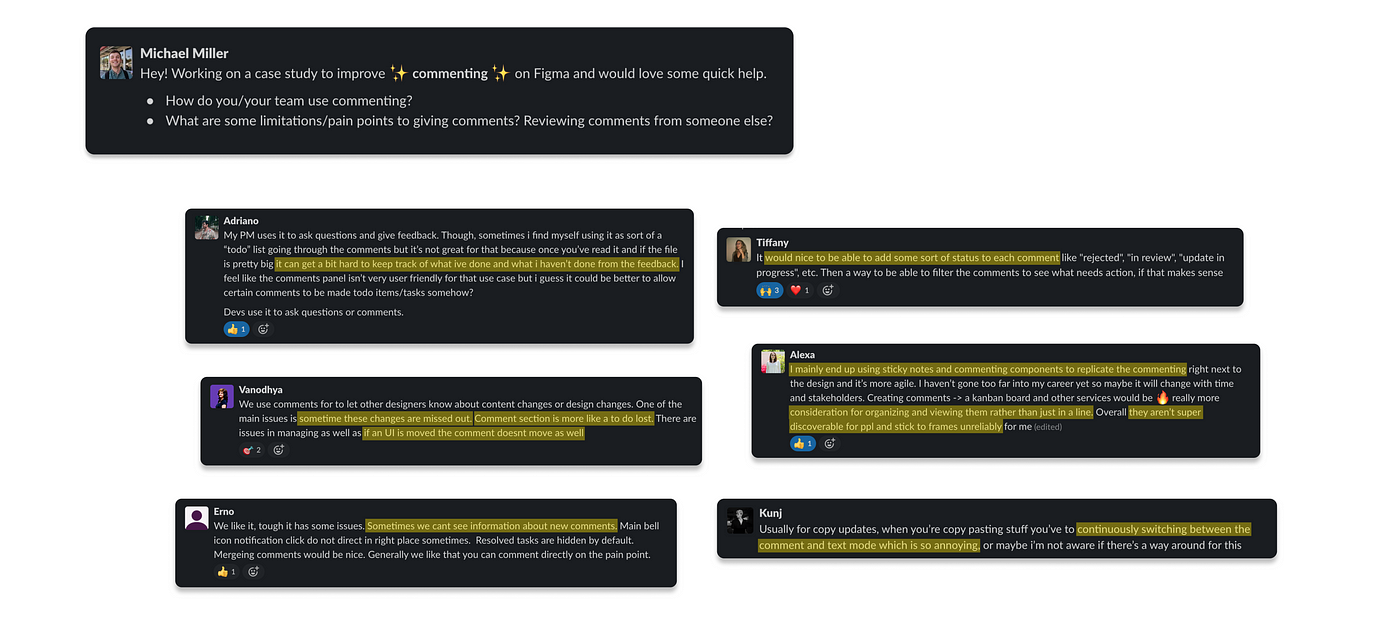
The CreateRemote and Friends of Figma communities are each home to thousands of designers and creatives from around the world. I intentionally chose to connect with designers in these spaces for their diverse customs, broad geographic base, and focus on remote design. Since numerous pain points revolved around comments, I started by asking people how they and their teams utilize Figma comments and if they meet any difficulties:

Many of these designers and creators who I talked with experienced a lot of the same struggles equally those speaking upwards on Twitter. Problems similar disorganization of comments, non seeing in-app notifications, and the inability to view comments while designing connected to surface.
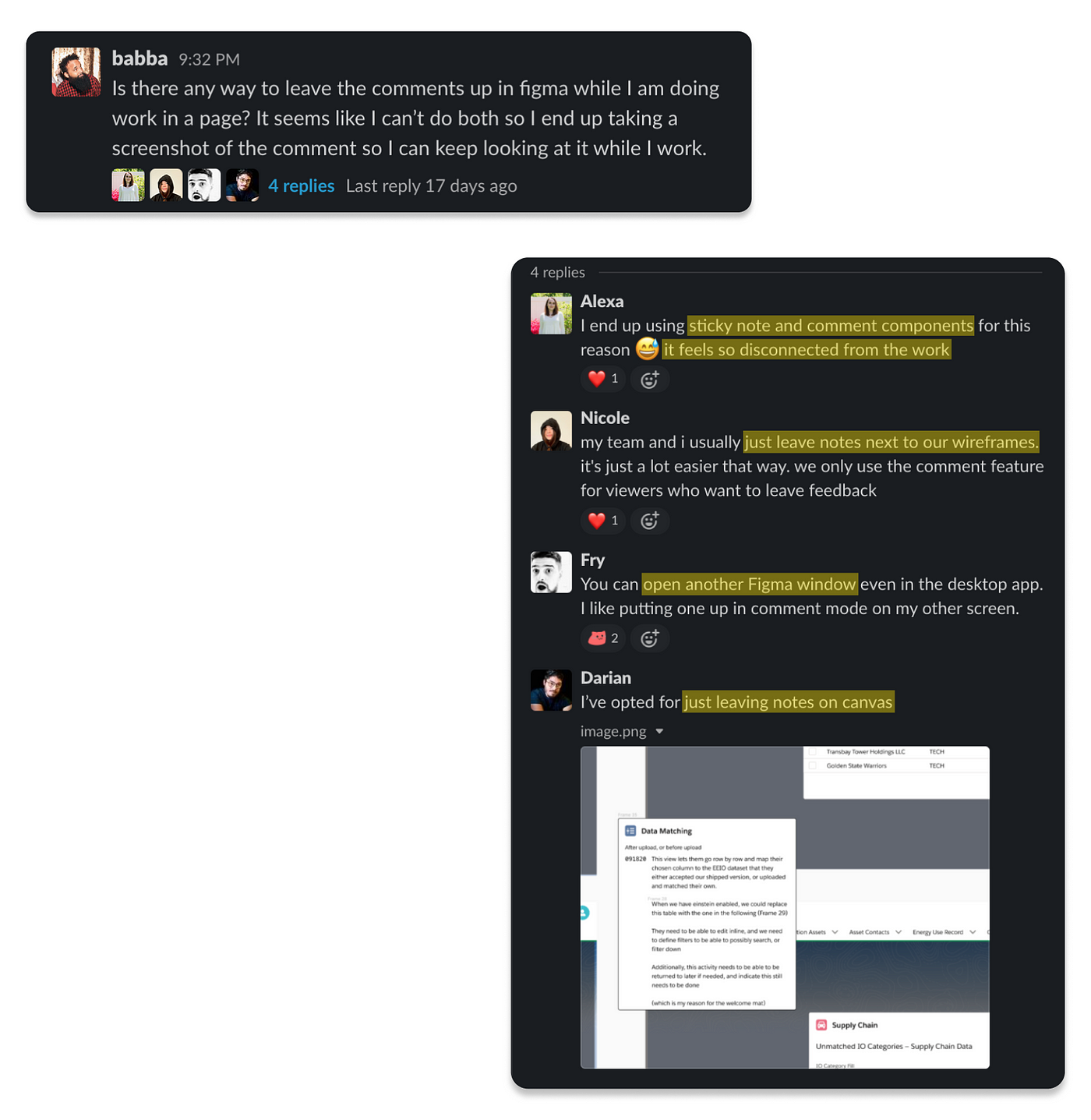
In the procedure, I also stumbled across a bulletin from a designer asking others if it'southward possible to simultaneously design in Figma while viewing comments:

To me, this conversation further reinforced a articulate disconnect between how people desire to apply Figma comments and how they exist in their current course.
Why I Chose to Redesign Comments
While I started my research journey exploring multiple potential areas of focus, improving comments for better collaboration was an area that designers conspicuously cared about. Several factors helped me decide to ultimately pursue redesigning comments:
- Importance to Figma's collaborative DNA — Figma was built on the thought that design should be collaborative. Crafting a more powerful commenting experience will help directly contribute to this mission.
- High impact expanse — According to Amanda Kleha, Figma's Chief Client Officer, large organizations take an boilerplate of six collaborators per file. Numerous stakeholders rely on Figma comments for direct communication, making comments a critical tool for keeping cross-functional teams aligned.
- Increased usage due to COVID-19 and remote work — As on-sail comments take a more prominent role in the remote squad's toolbox, ensuring a smooth and effective commenting feel is vital.
Throughout my user inquiry process, I revealed a handful of pain points, but the next step was to place some specific, actionable areas of growth I could focus on tackling.
2) Opportunities to Improve
Opportunity ane: The comment module lacks key functionalities for collaborative pattern.

Functionality: Simplicity is fundamental to Figma's production experience, but the annotate module itself lacks key functions that designers expect. For example, comments right at present tin but be marked "active" or "resolved." While this keeps things simple, this binary option ignores the nuance inherent in the product blueprint process. Yep, feedback can be viewed from the perspective of "unresolved" or "resolved," but one designer I spoke to suggested the ability to add more nuanced statuses — like "in progress" and "nether review" — to better communicate intent with her team.
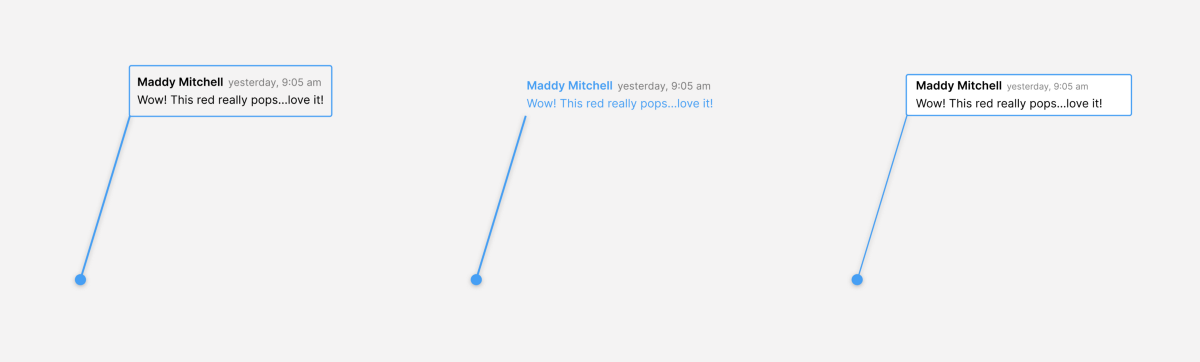
Visual Blueprint: Multiplayer cursors and synchronous tracking assist make designing on Figma feel like a collaborative experience. All the same, the visual design of comments notwithstanding feels static and sterile.
Designers like Sahil accept shared about this:
Sahil is correct. The comment module in Figma is better suited for giving one-manner feedback than sparking a conversation, and information technology'due south designed that way. Nonetheless, that mental model clashes with today's collaborative dynamic of pattern — and Figma's own ethos. What place would be improve to discuss blueprint decisions and about interact than in Figma itself? When these conversations happen elsewhere, it's a missed opportunity for design teams and Figma akin.
By rethinking the functionality and visual design of the comment module, I can help realign commenting towards greater collaboration and open conversations.
Opportunity ii: Designers tin can't access comments while designing.

Commenting and editing are treated every bit divide modes in Figma. Currently, there is no way to view comments while editing a design. I found this inability to be one of the greatest frustrations of designers throughout conducting inquiry. As a result, many designers have implemented workarounds, including screenshotting comments and pasting them next to the relevant frame, opening a second window of Figma, and leaving sticky notes on the canvas.
Even Figma'southward ain blueprint squad uses on-canvas notes as a workaround, which I noticed in Figma's public pattern system:

The frustration I kept finding stems from a clash of mental models. Designers want the ability to directly refer to feedback while designing. However, Figma treats feedback as a divide entity, just visible when viewing comments. Many designers using workarounds is a good indication that comments don't currently work the way people want to use them. What's currently designed as an "or," I plan to redesign as an "and."
Opportunity 3: Comments are difficult to organize and manage.
From Spotify to Airbnb, Figma is the design tool of choice for many large companies. At large organizations, there'due south an average of six collaborators working on every file. Beingness a designer at i of these companies ways sharing files with other product designers, UX writers, engineers, and product managers — all who are regularly giving feedback and contributing. Ultimately, this kind of in-file collaboration creates a lot of comments.

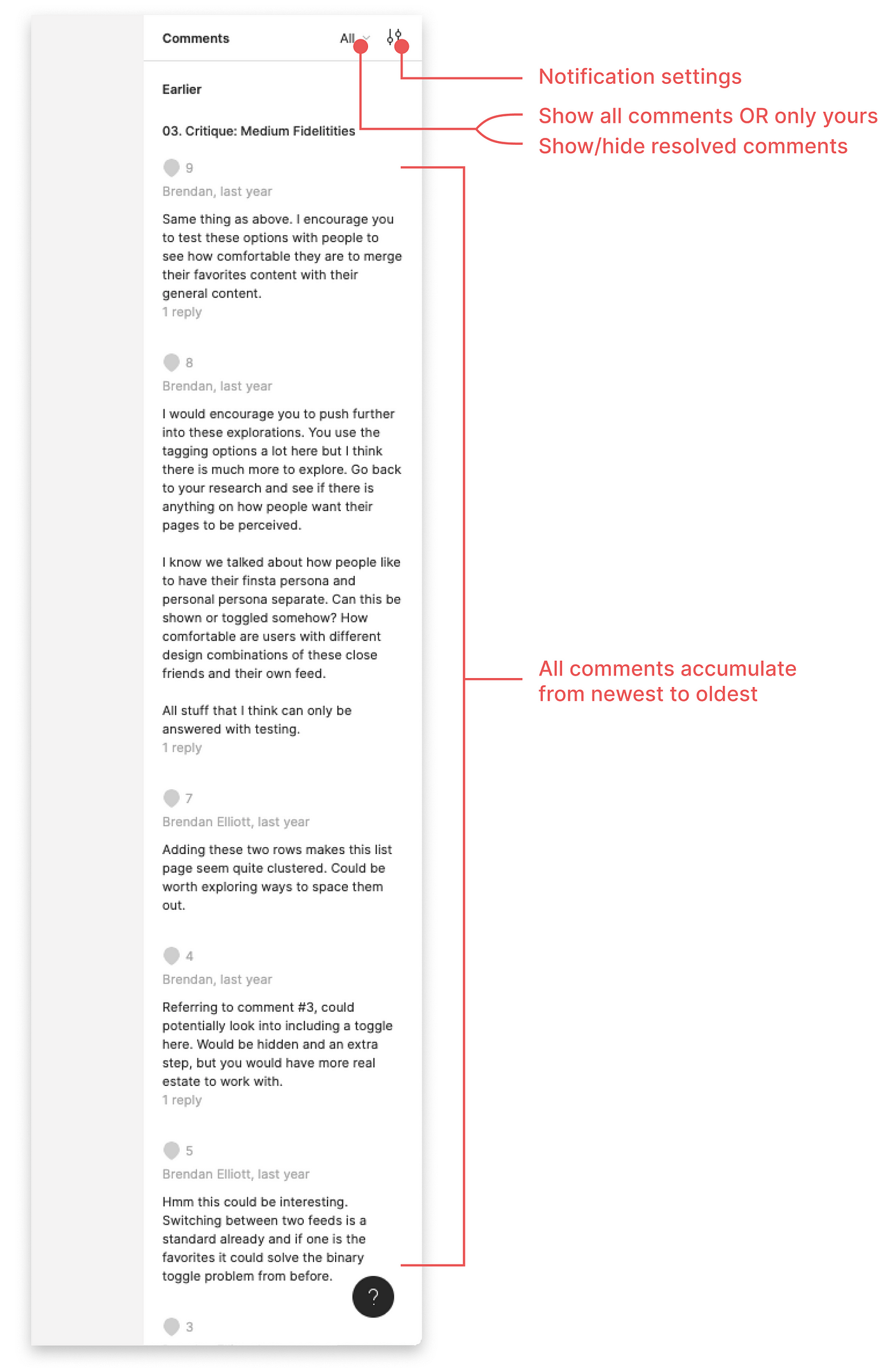
When it comes to managing those comments, things tin can get very messy very speedily. Comments are shown in order from newest to oldest. Any comments made in the terminal seven days will be shown at the elevation, followed by any earlier comments.
All the same, managing dozens of comments is fourth dimension-consuming without the ability to search, sort, and assign statuses to comments. Every bit Figma shifts from a startup to an industry leader, it's important for the annotate feel to see the needs of large teams who use it. Every bit I redesign comments for Figma, I'll explore ways to transform the relationship between a designer and her comments into one that empowers — non hinders — her work.
After I identified these clear areas of opportunity, I began designing.
iii) My Design Procedure
How might nosotros maximize the amount of utility from comments without making the experience besides busy?
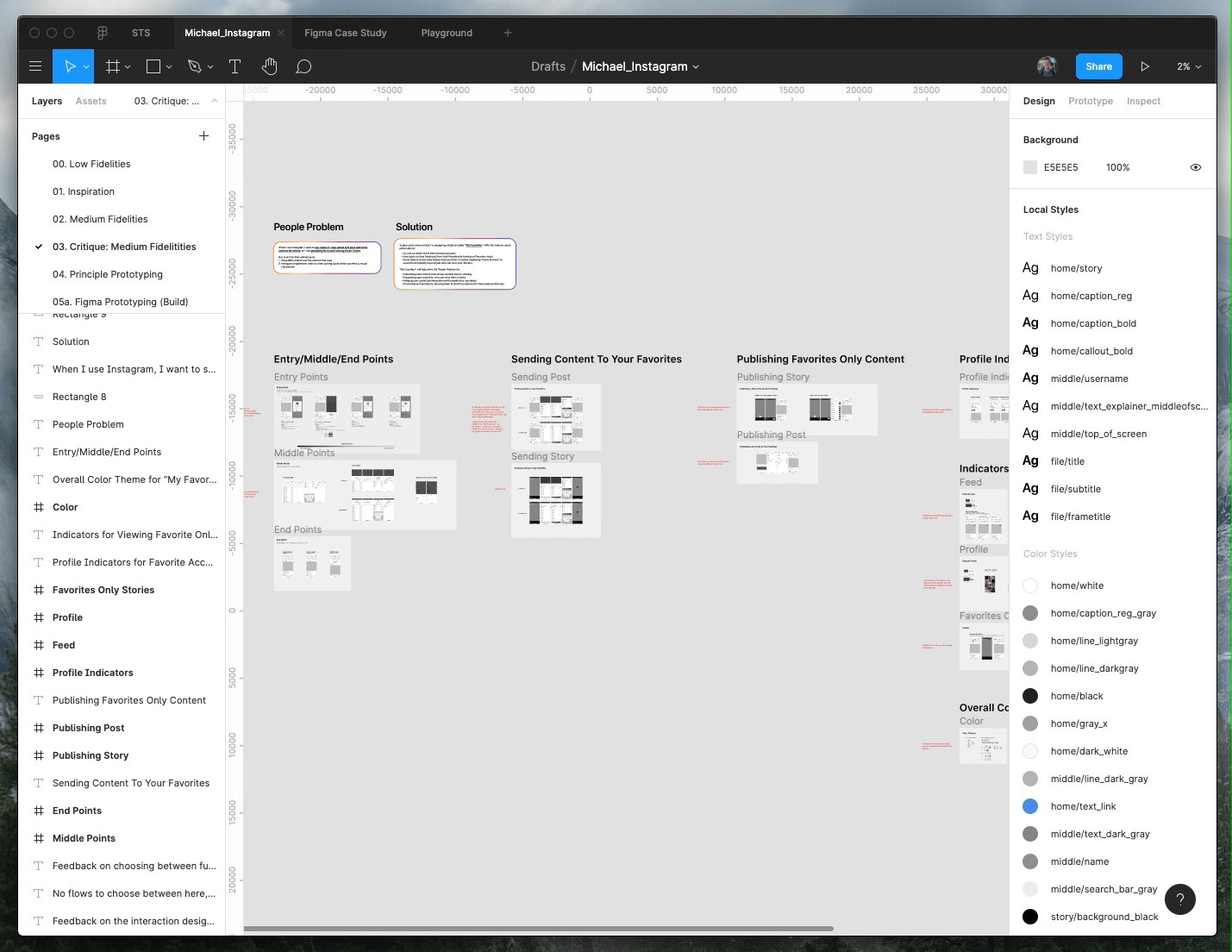
Understanding How Figma Designs Things
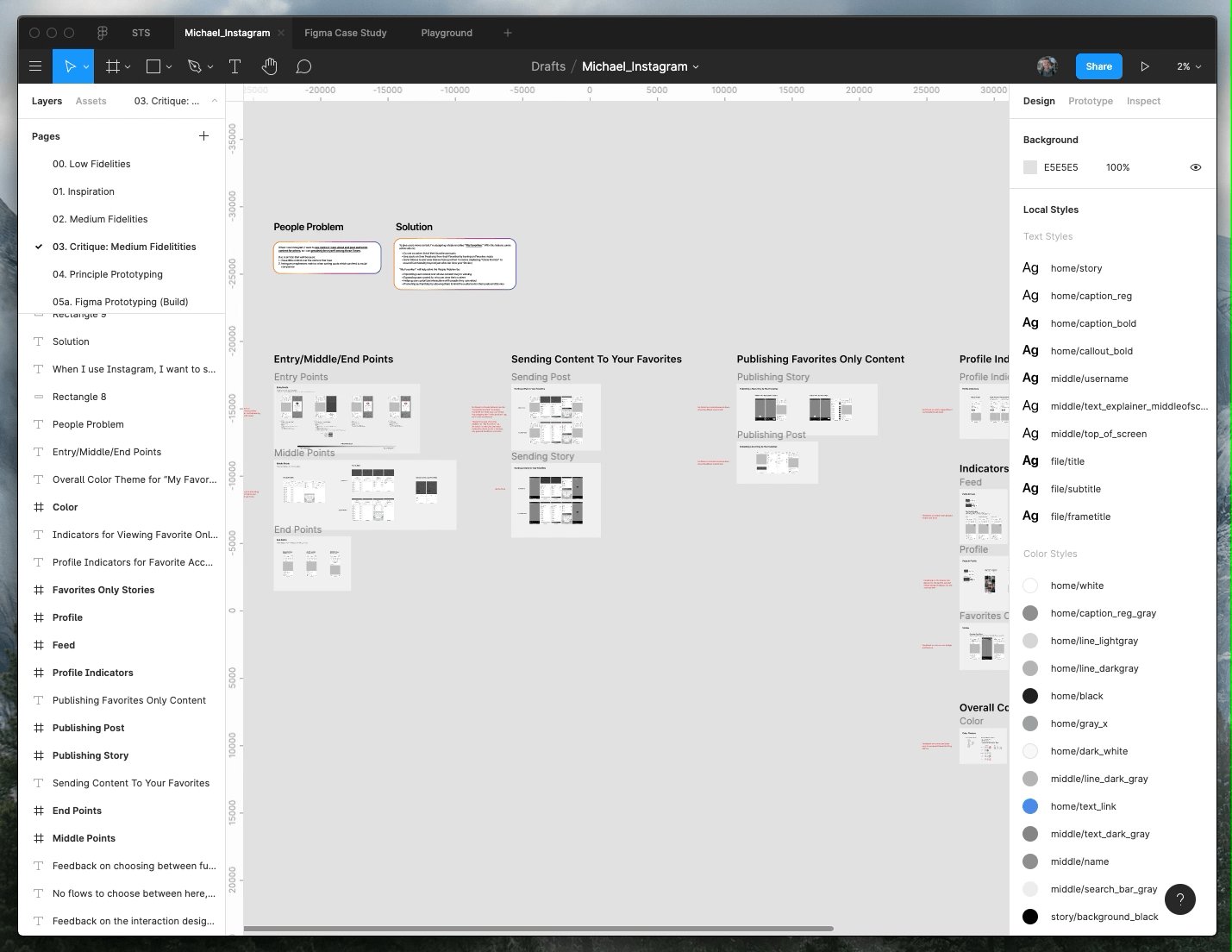
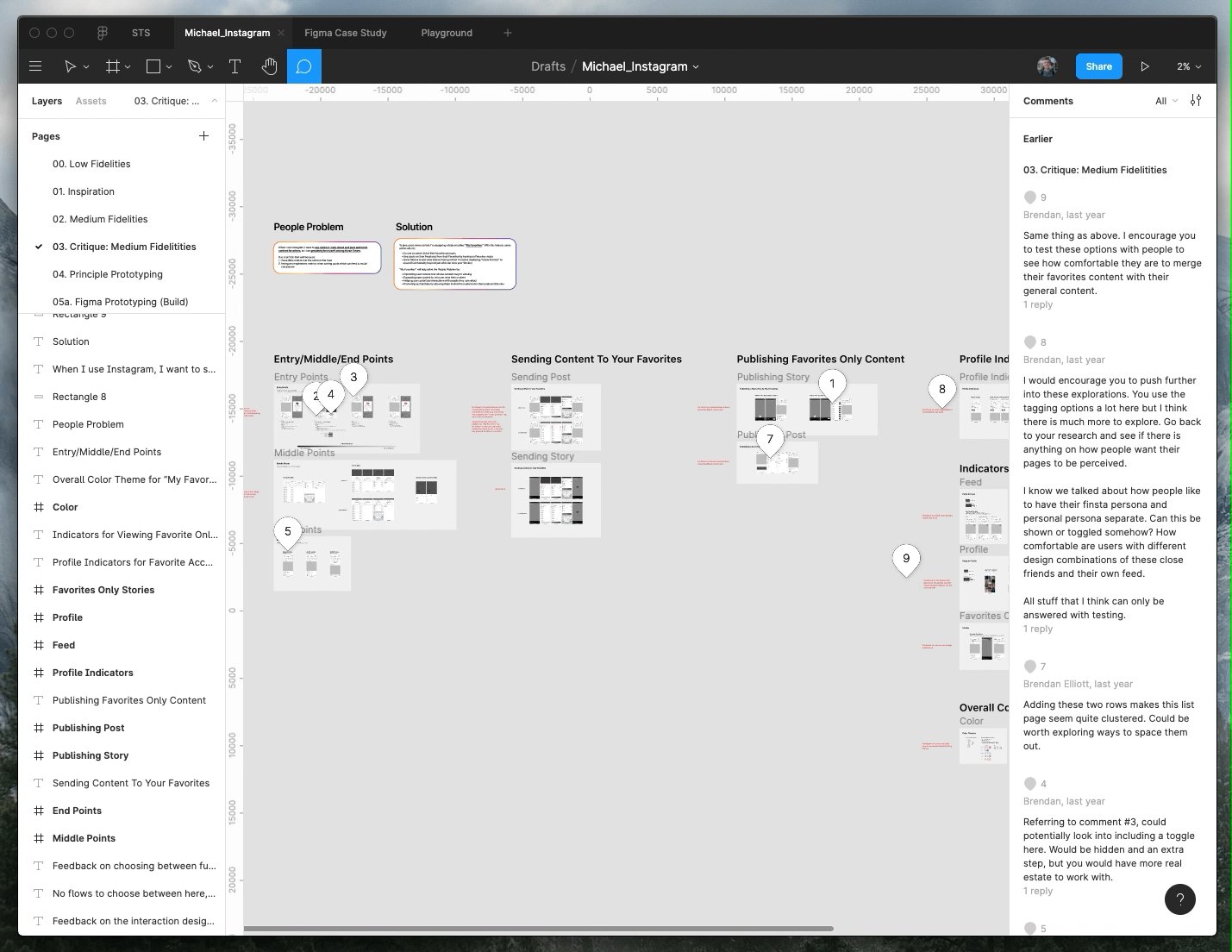
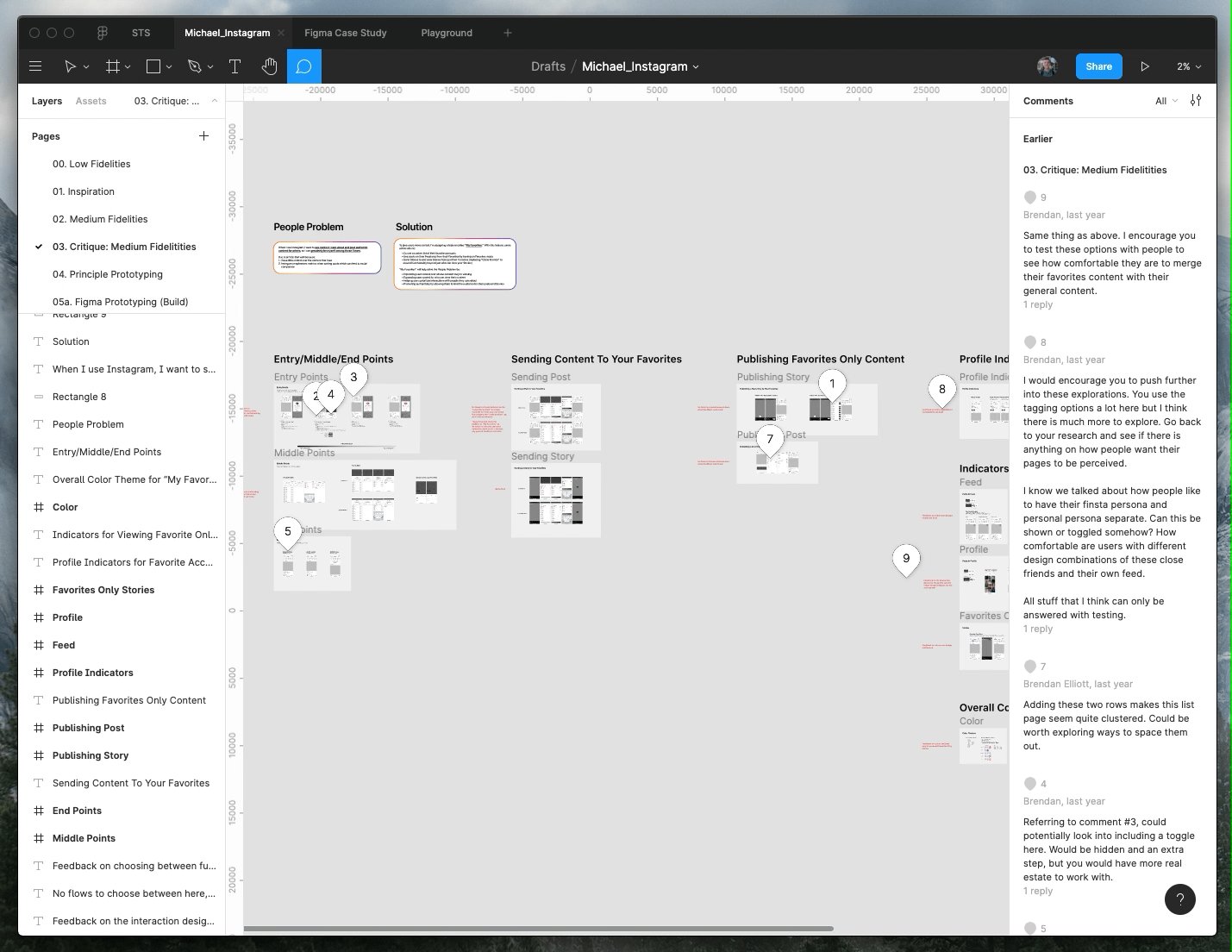
Before I started any explorations, I first wanted to sympathize Figma'southward design process. By digesting the production thinking, principles, and methods that Figma's team uses for designing the product, I could better sympathize Figma's prior work and constraints every bit I redesign comments.
I began diving into Figma's design arrangement, which immune me to empathise their spacing, iconography, and how the production fits together. I read Twitter threads, like this one by Sho (Figma's VP of Product) that outlines Figma's blueprint and development process. To explore fifty-fifty farther, Figma's design squad has made many resources publicly available, similar Figma'southward Blueprint Principles and Design 101 — a resource used to acclimate new design hires to Figma's practices. Taking this step was disquisitional to informing my approach for reimagining comments.
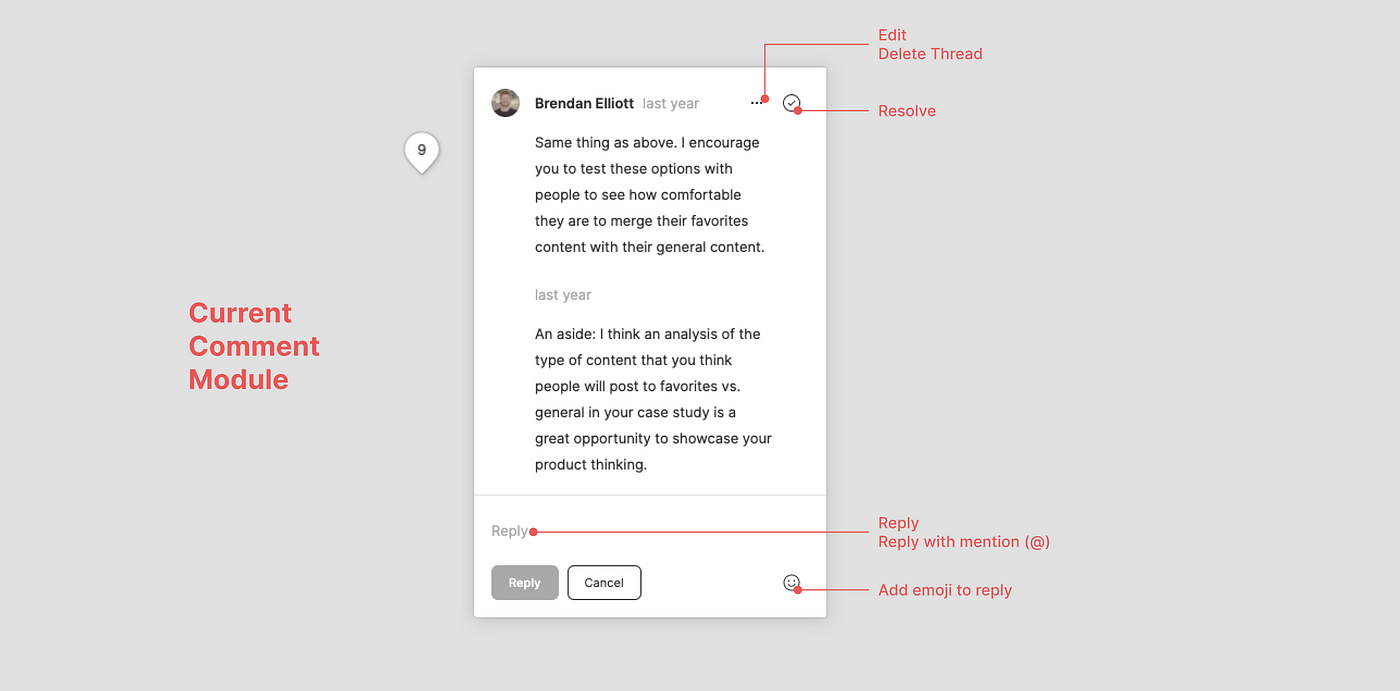
1. The Annotate Module
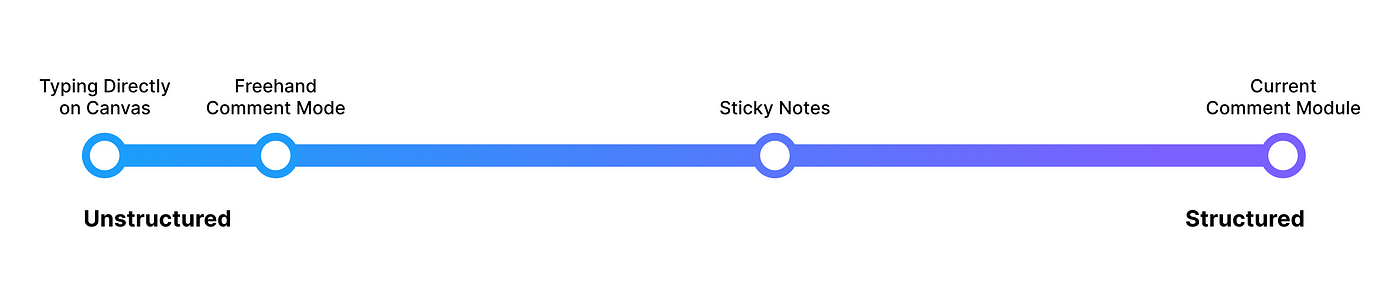
What is a comment? As I started reimagining the comment module, I explored some very different possibilities. I began experimenting with some less structured comments:

I realized that "leaving a comment" in Figma could actually exist anything from a layer of freehand text to a structured module:

While unstructured comment elements — like a layer of freehand, movable text — are fun explorations in interaction design, they don't make for very practical solutions. Pattern teams rely on trackable, progressive, and collaborative communication, and they need something more than structured.
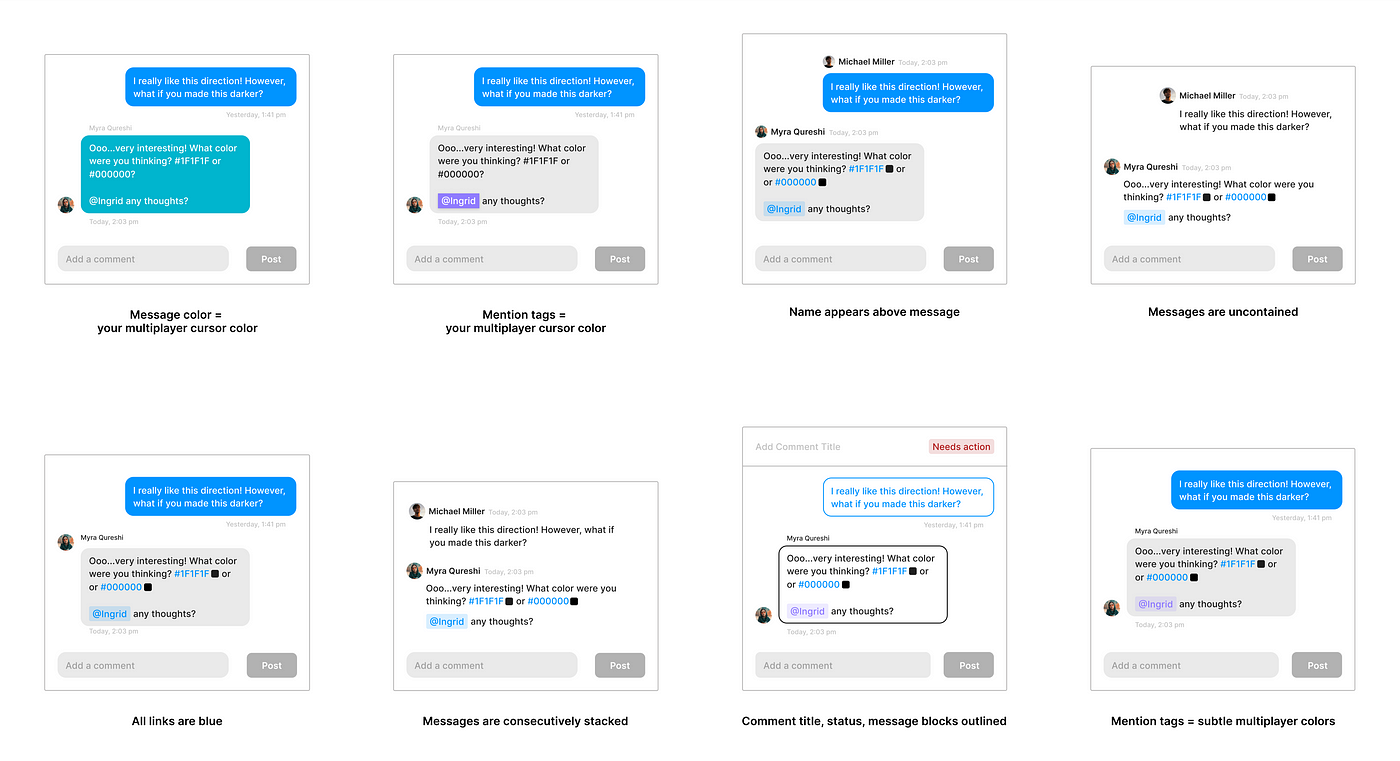
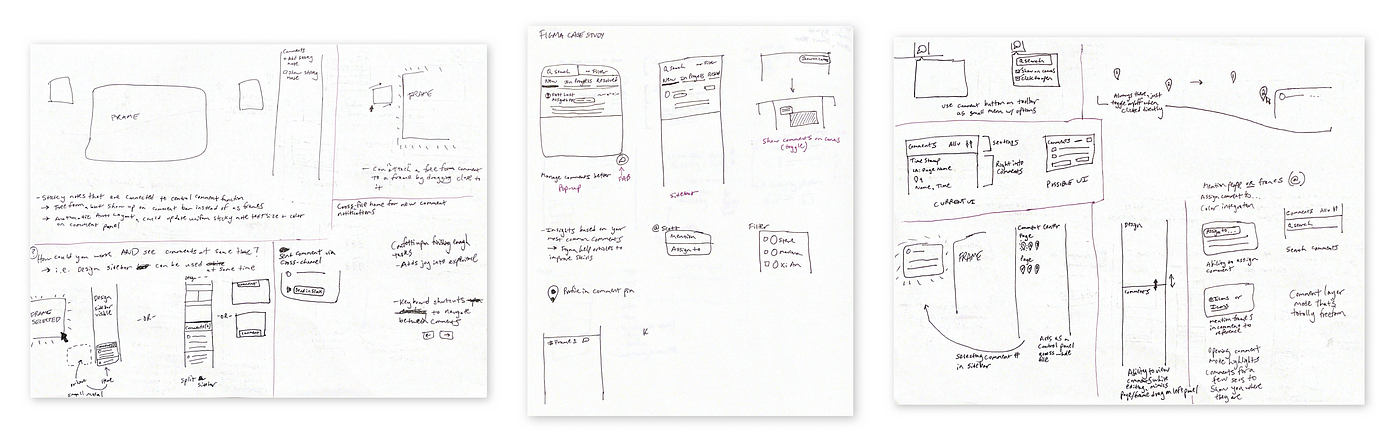
Then instead, I began exploring several designs that were both structured yet felt conversational. Hither'southward a few of those explorations:

In these different variations, I explored incorporating color, irresolute the layout of individual comments, and adding new functionalities like comment titles, statuses, and colour tags. Hither is my last design:
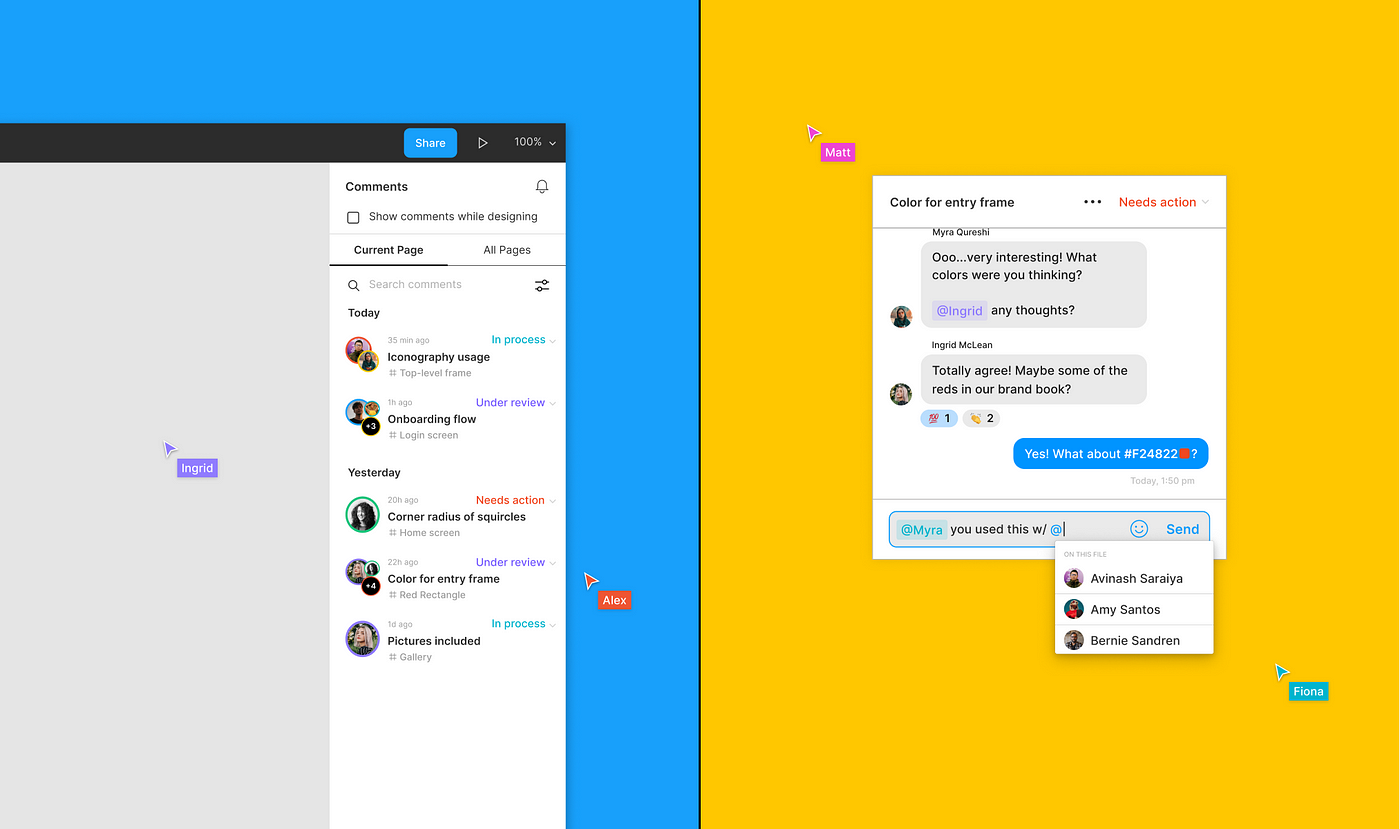
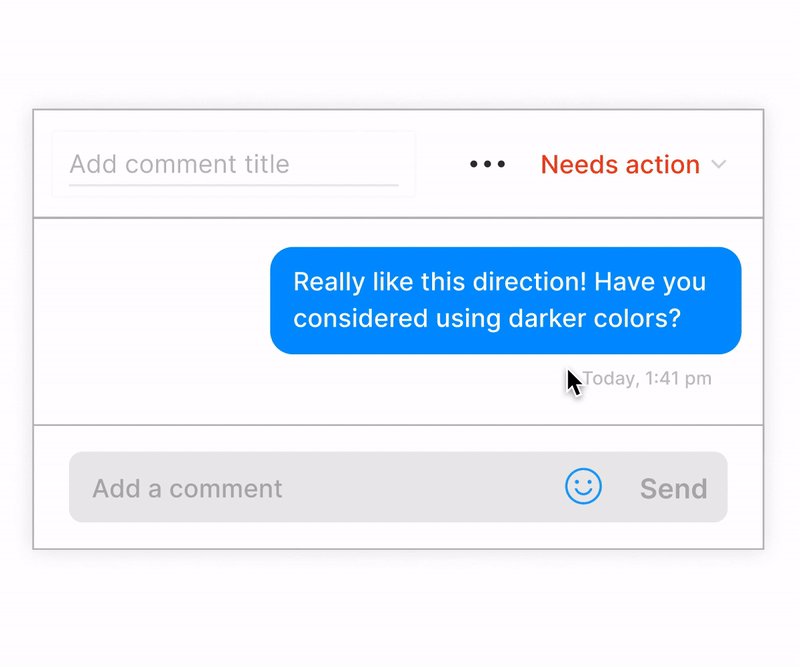
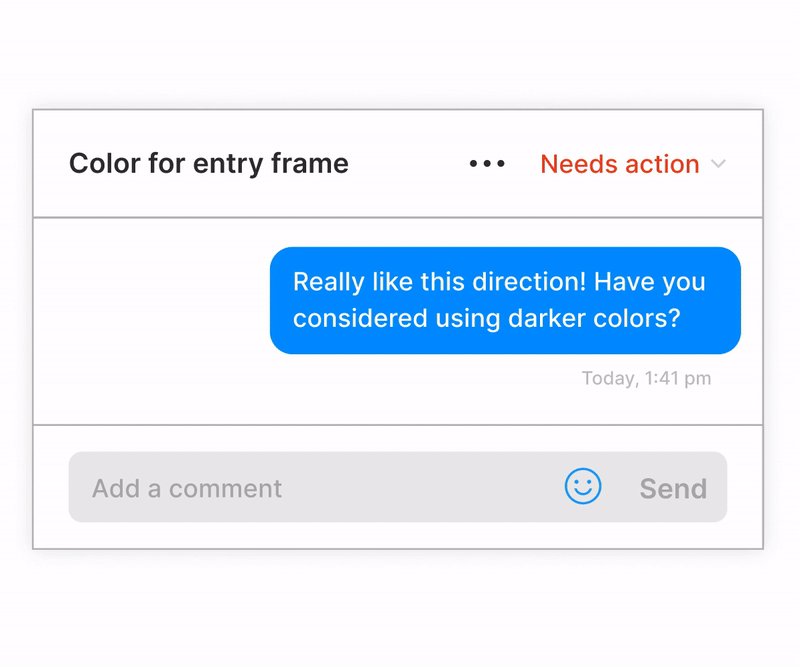
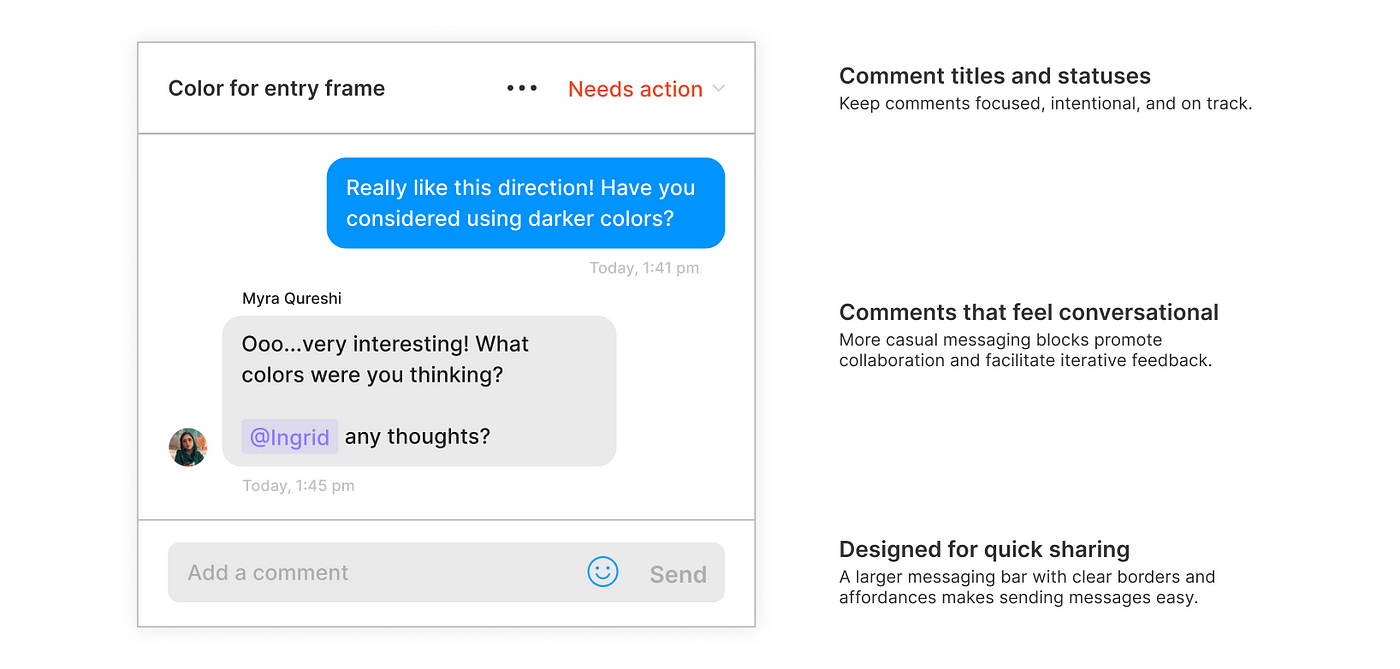
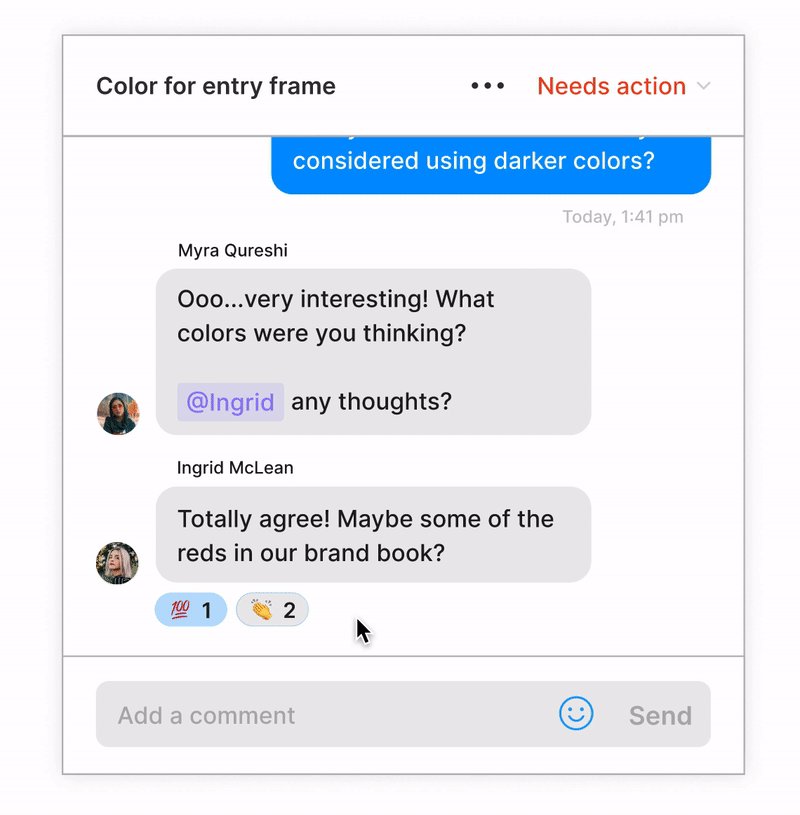
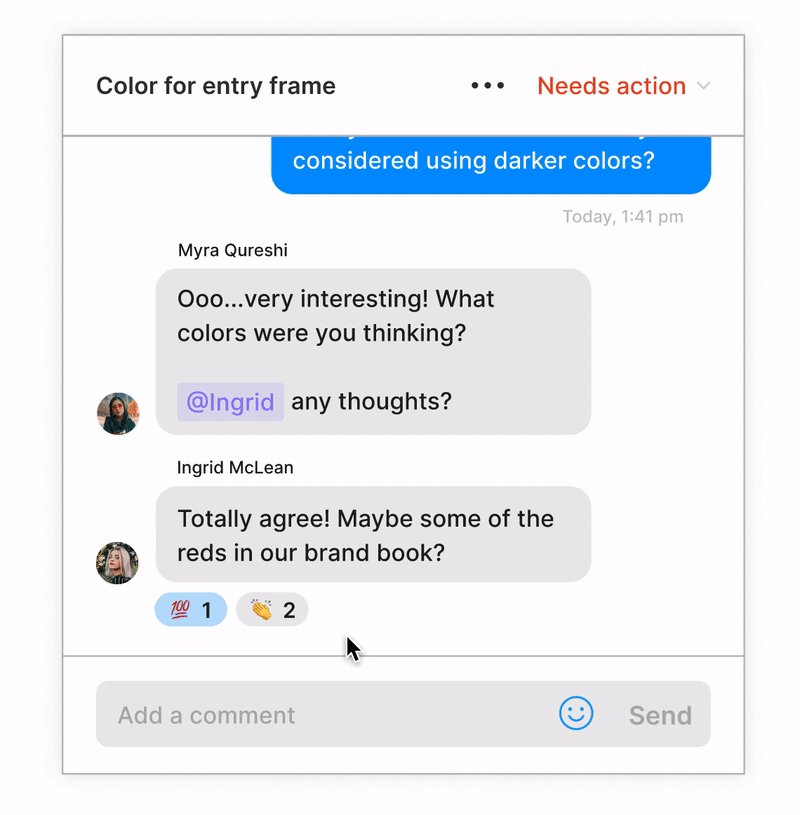
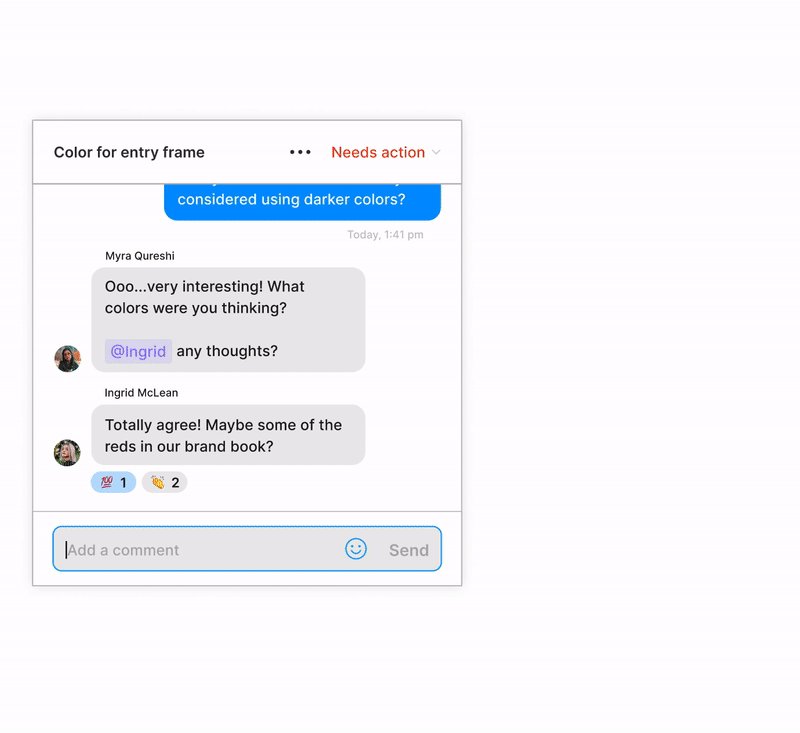
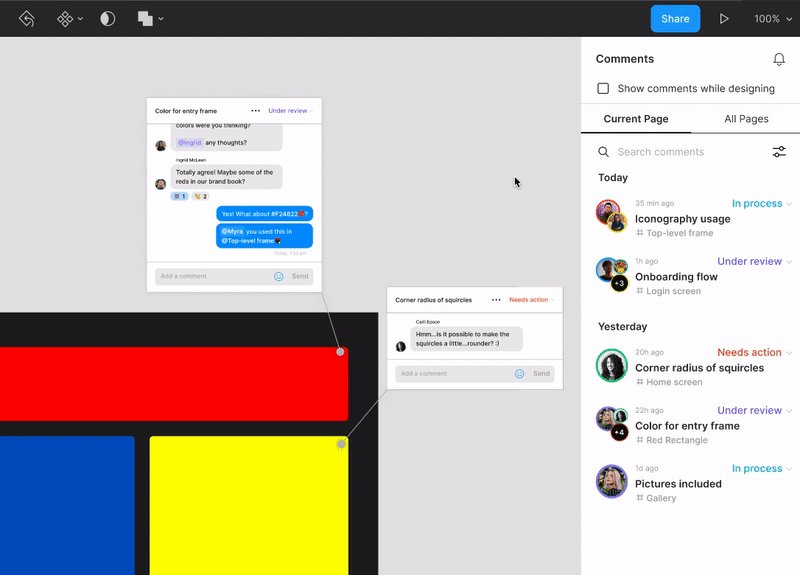
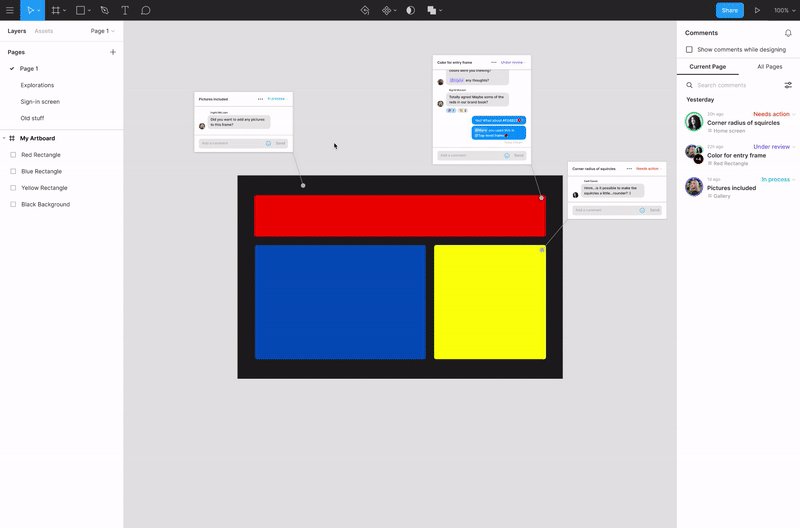
A New, Conversational Annotate Module

I redesigned Figma's annotate module with exciting new features that focus on making comments more collaborative and conversational:

The most impactful design alter I made is to shift the image of comments from beingness one-off notes to conversational messages. Past redesigning comments as self-contained conversations, (i) bug tin can stay contained by topic (two) context and diverse input is promoted, and (three) more coincidental bulletin blocks help keep comments shorter and moving forth.
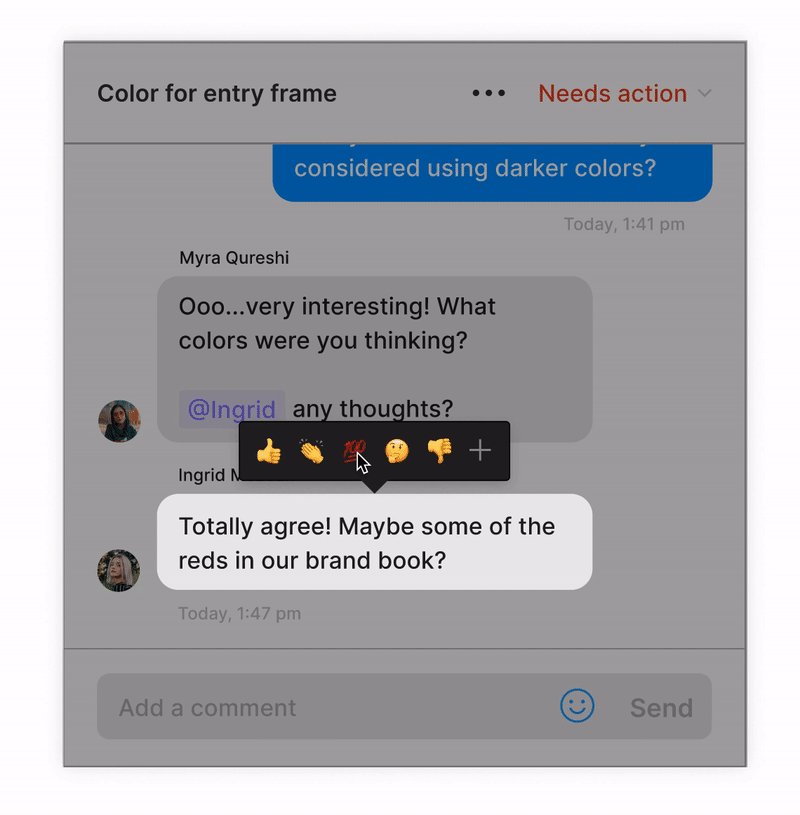
Say information technology With a Reaction
Not every message is best sent with text. Emojis accept created new means of interacting with letters, and I incorporated the ability to react to any bulletin with an emoji directly in the annotate module:

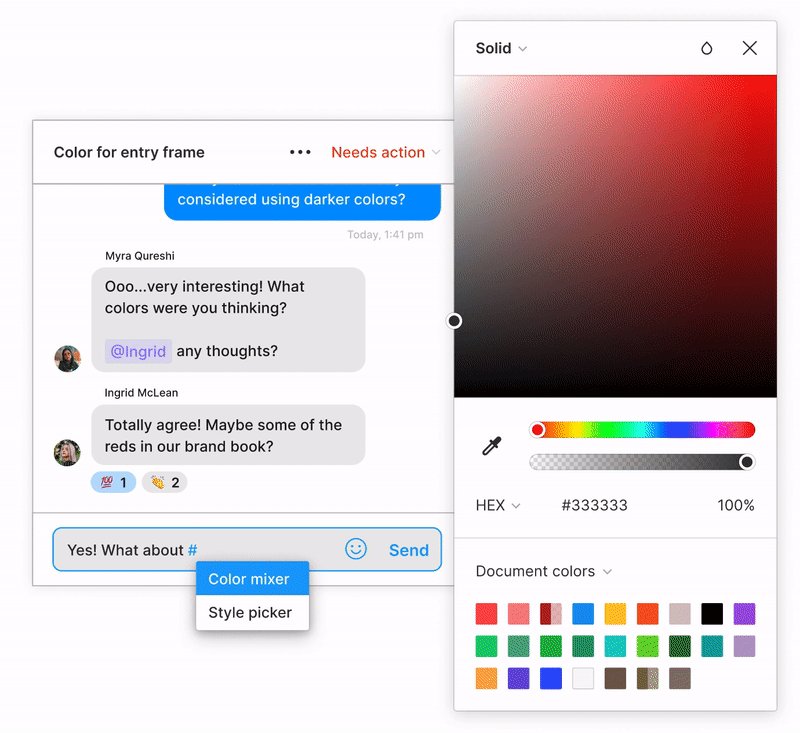
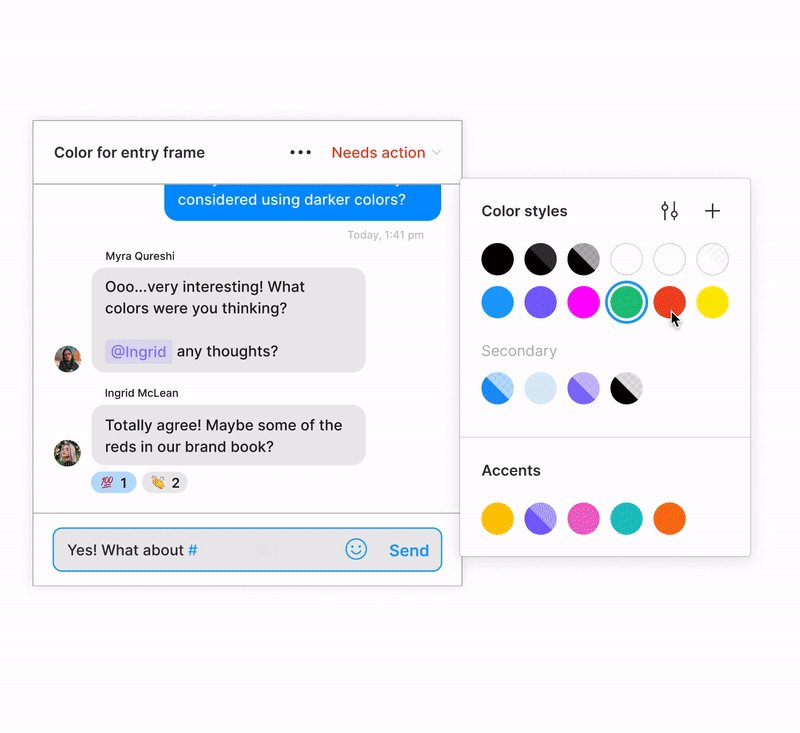
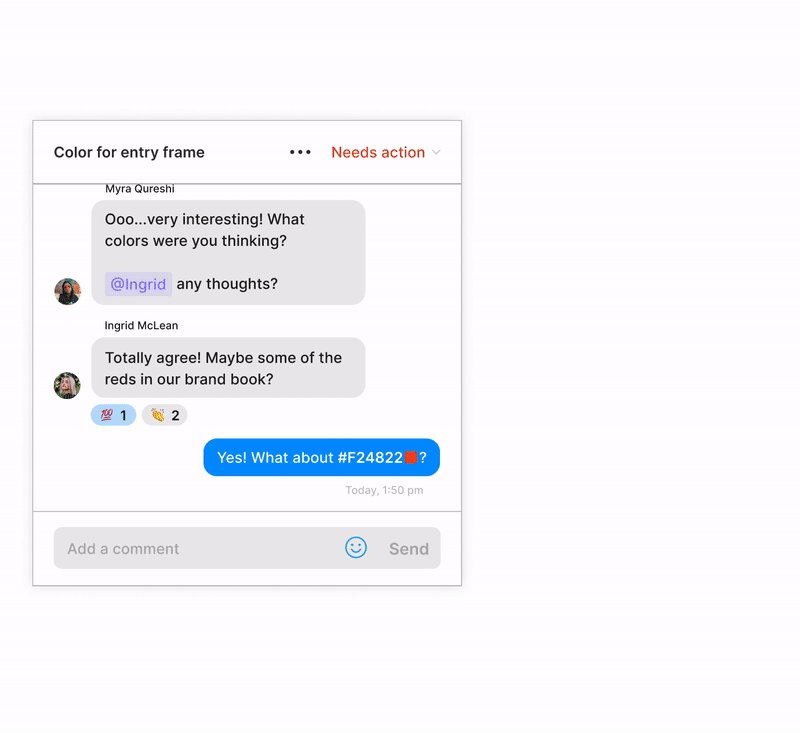
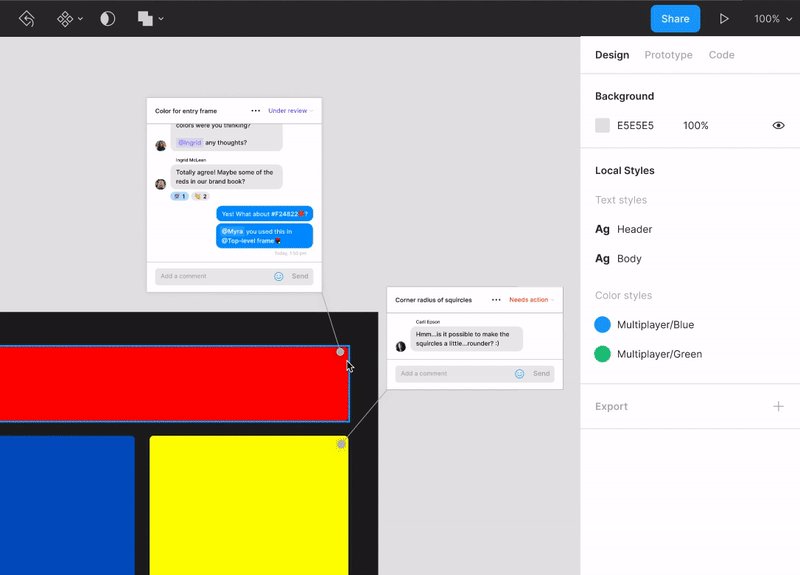
Directly Tag Colors and Color Styles
To help designers apace and accurately communicate color choices within Figma, I created a way to employ the "#" symbol to dynamically link a color. This added functionality lets you cull existing styles or create a new i.

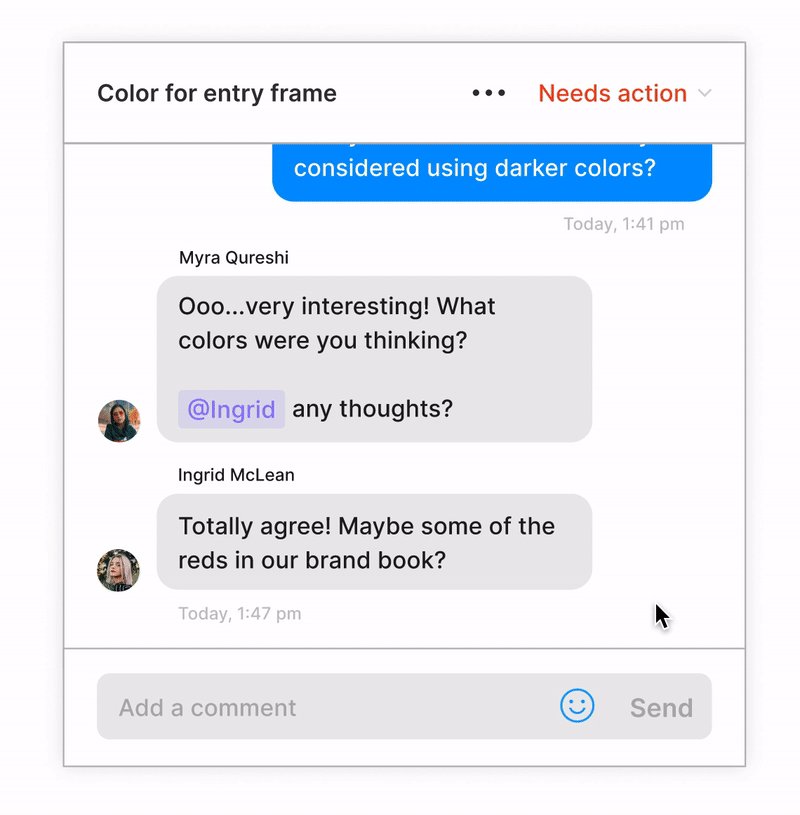
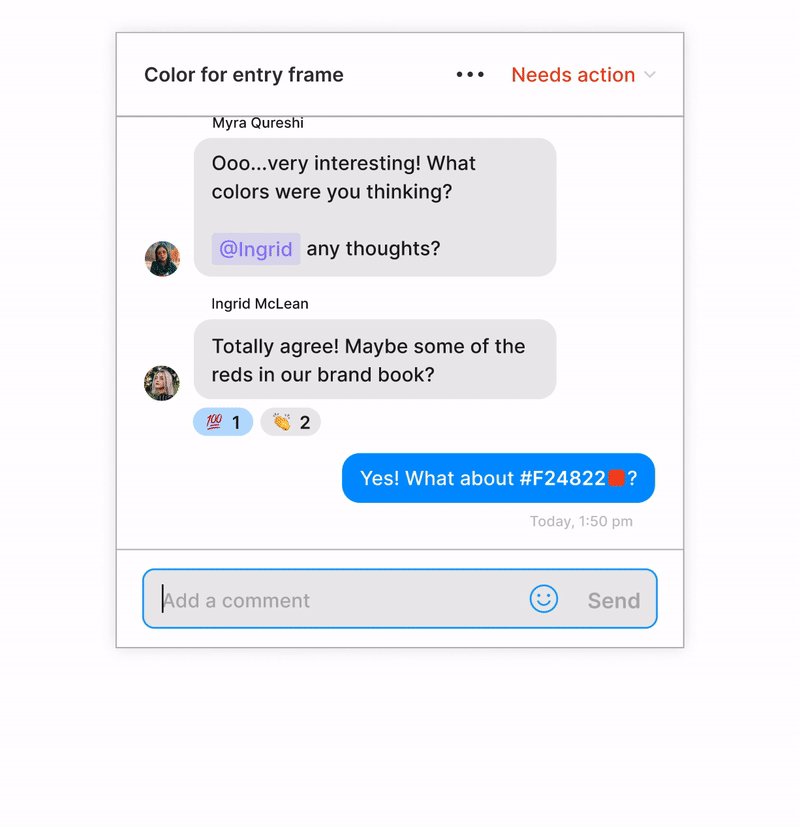
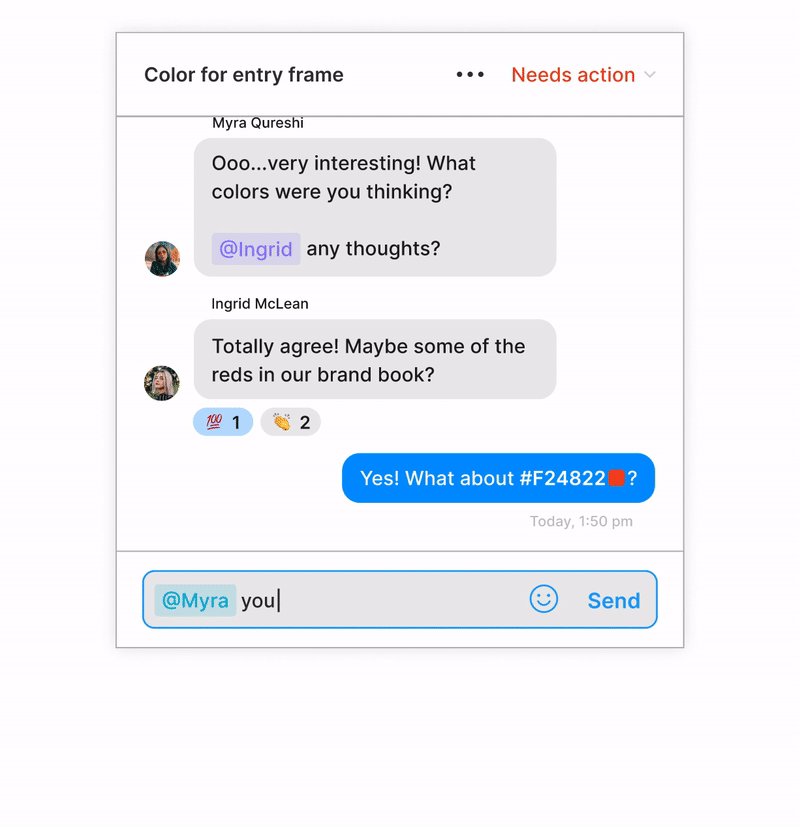
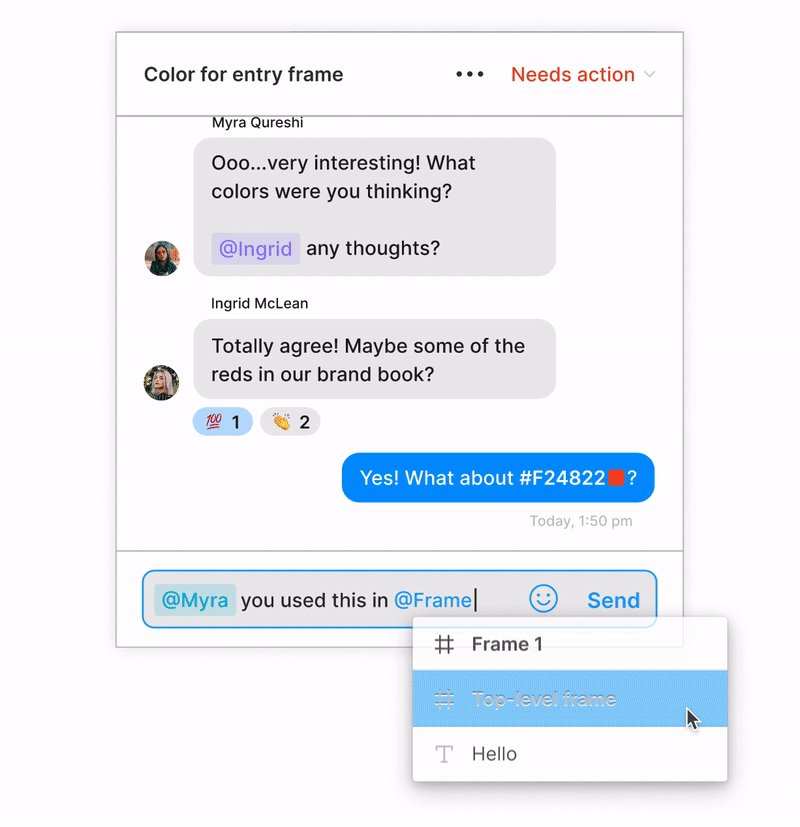
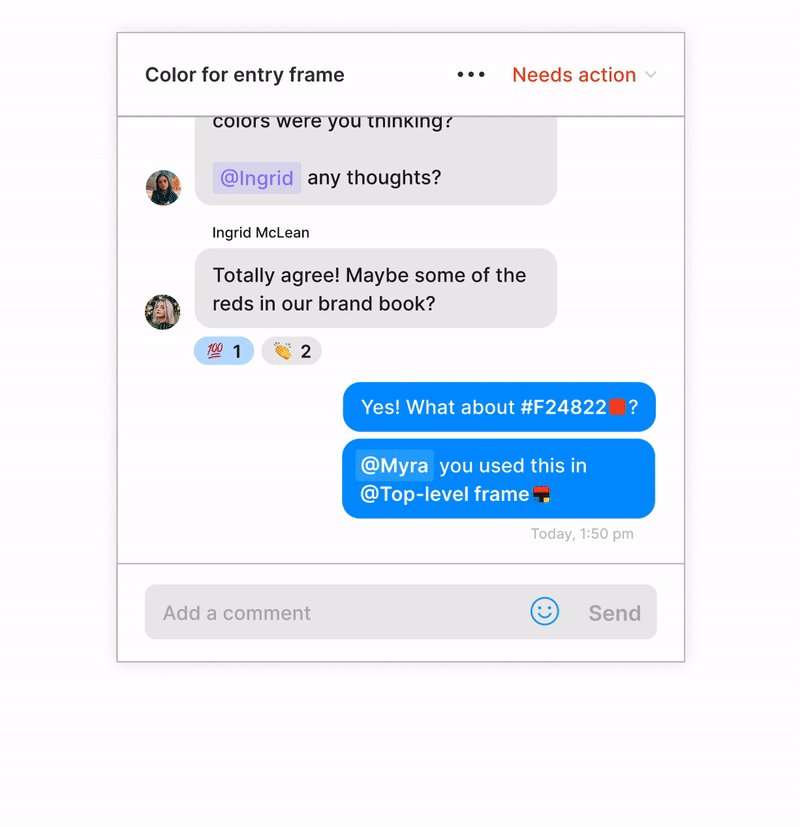
Mention People and Frames
To further improve collaboration, I redesigned the ability to mention people and added the power to mention specific frames within the file.
Although Figma already allows y'all to mention someone using "@", I helped reduce cognitive load past narrowing the list of people that appear from everyone shared on any Figma file you've ever used (current design) to only those shared on that file. In improver, I wanted to amend highlight Figma's unique multiplayer colors (shown on multiplayer cursors and above avatars), so I extended these to someone's name when mentioned in a comment.
To chop-chop reference other elements inside the file, I added the ability to mention specific frames in a comment. Past typing "@" and the name of the frame, you tin can directly link an existing frame. This tin be particularly helpful for comparing frames and referencing like frames apace and precisely.

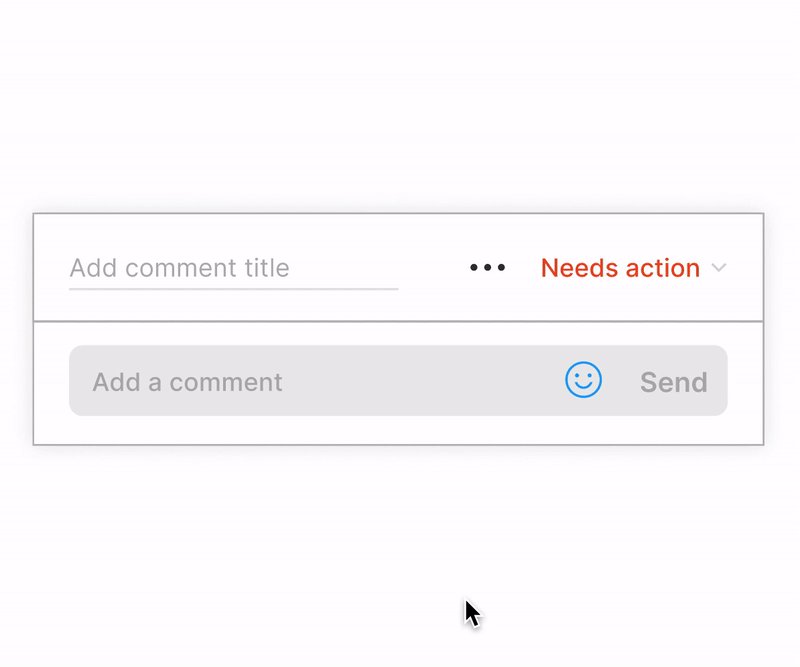
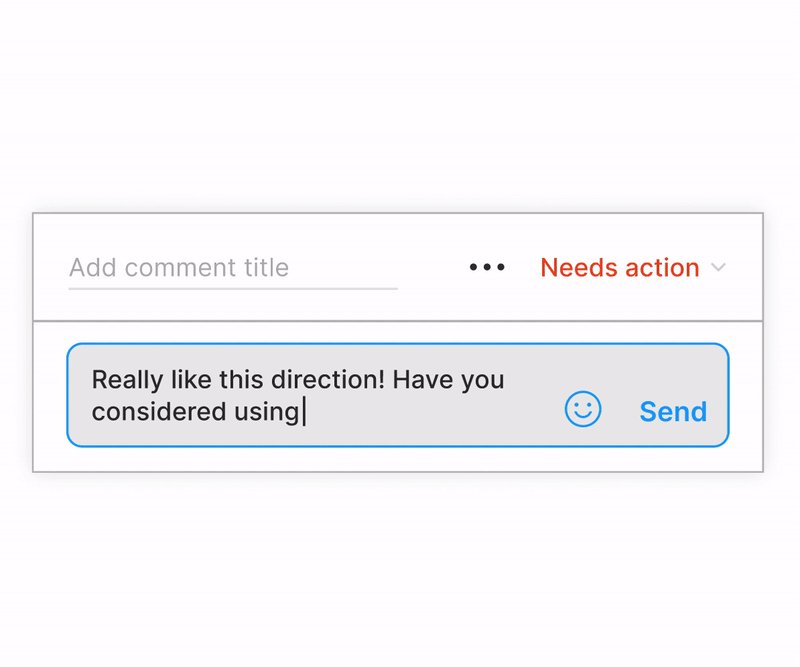
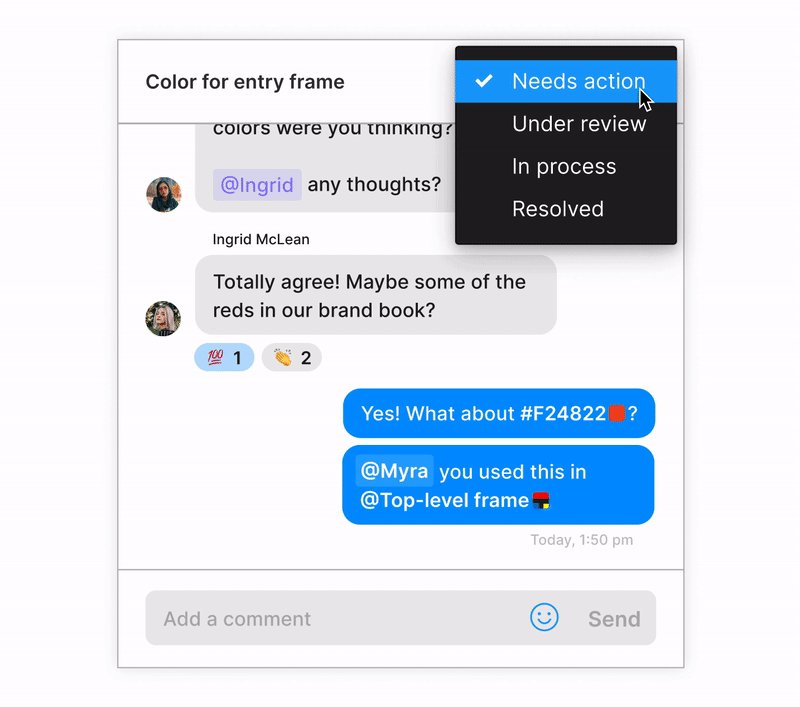
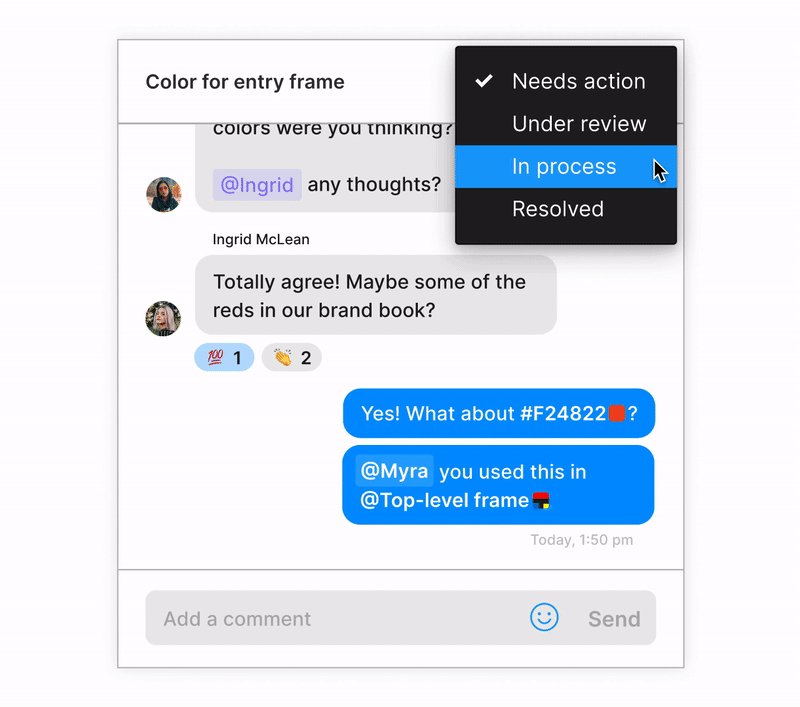
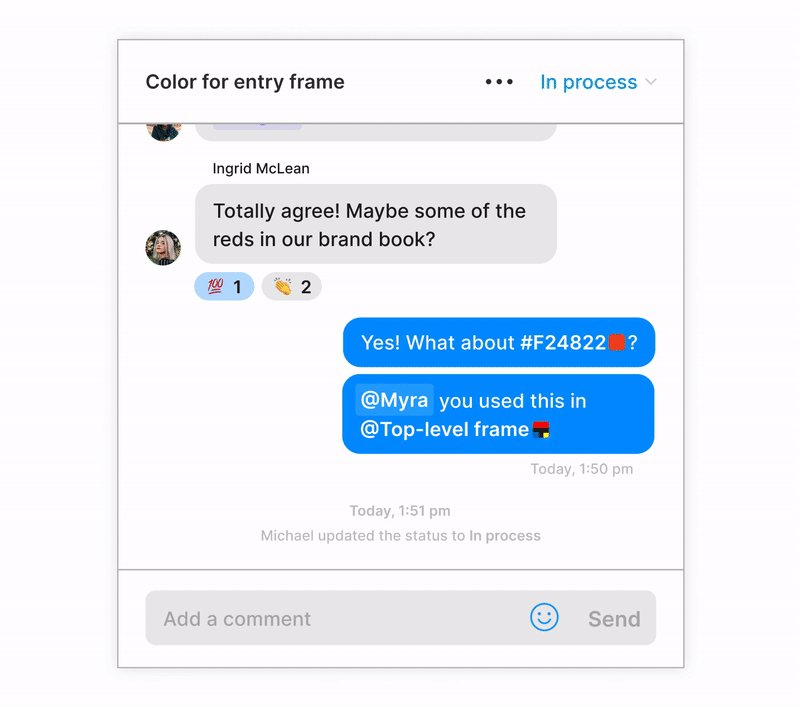
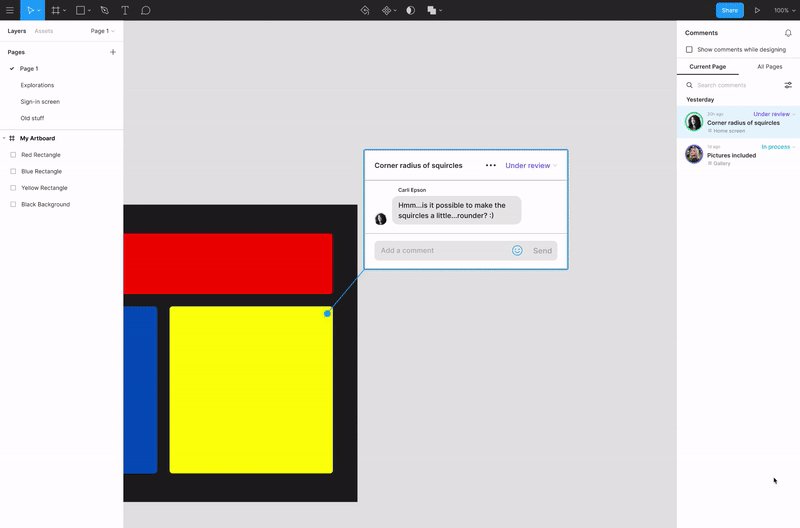
Update the Condition (Quo)
Designers are frequently juggling many tasks and to-dos simultaneously. With comments condign more conversational, it's important to communicate where a discussed modify or feedback is at any point in time. I designed comment statuses to let teams to add more nuance to the design process.
Comments begin with "Needs activeness" equally the default status. People tin cull from four status options: (i) Needs action (2) Nether review (3) In process and (iv) Resolved. Comments are removed from the canvas when marked as "resolved."

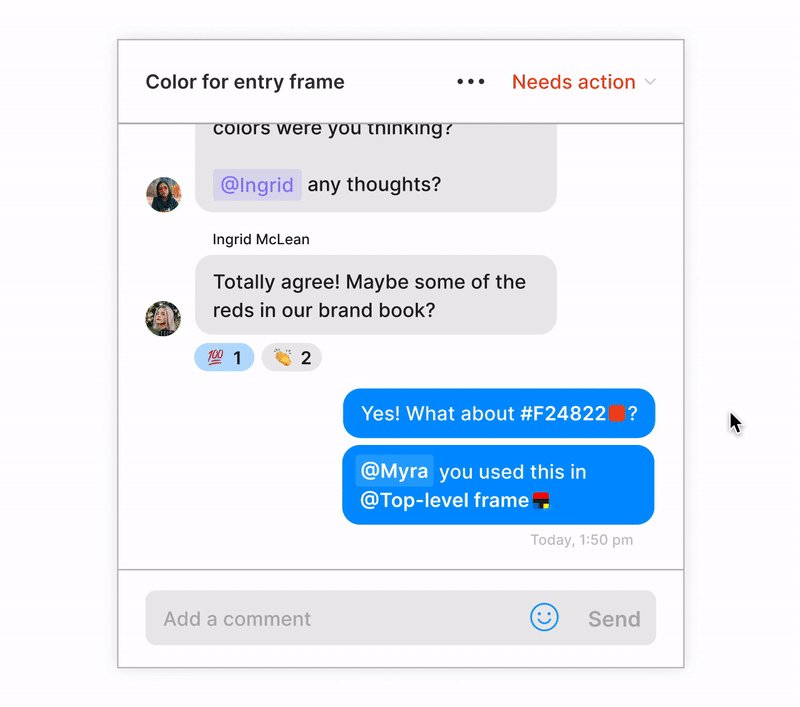
In summary, I redesigned the comment module to experience more conversational, promoting collaboration to happen within Figma vs. some other platform. To help teams communicate quicker and more precisely, I added several key features: comment titles, statuses, emoji reactions, colour tagging, and mentioning people (redesigned) and frames. All of these features help solve key hurting points while empowering Figma'southward core value of collaboration.
Overall, I intentionally designed these features to be optional, keeping the experience equally uncomplicated and elegant as possible. Yous don't need to championship a comment or tag a color when leaving a annotate. Nonetheless, in the hands of many busy designers, these abilities become superpowers for staying organized, on rail, and aligned with their teams.
ii. The Comment Console
On an average mean solar day, a designer tin receive dozens of Figma comments. Even so, my research indicated that the comment console lacked sufficient functionality for managing comments. So, I decided to redesign it.

In my early explorations, I played with the idea of radically changing the annotate console to a menu accessed via a floating activeness push button or an entirely untethered modal. However, after studying Figma'due south pattern arrangement, I framed the solution effectually speed and ease of use, and I decided to focus on making meaningful updates to the existing console structure.
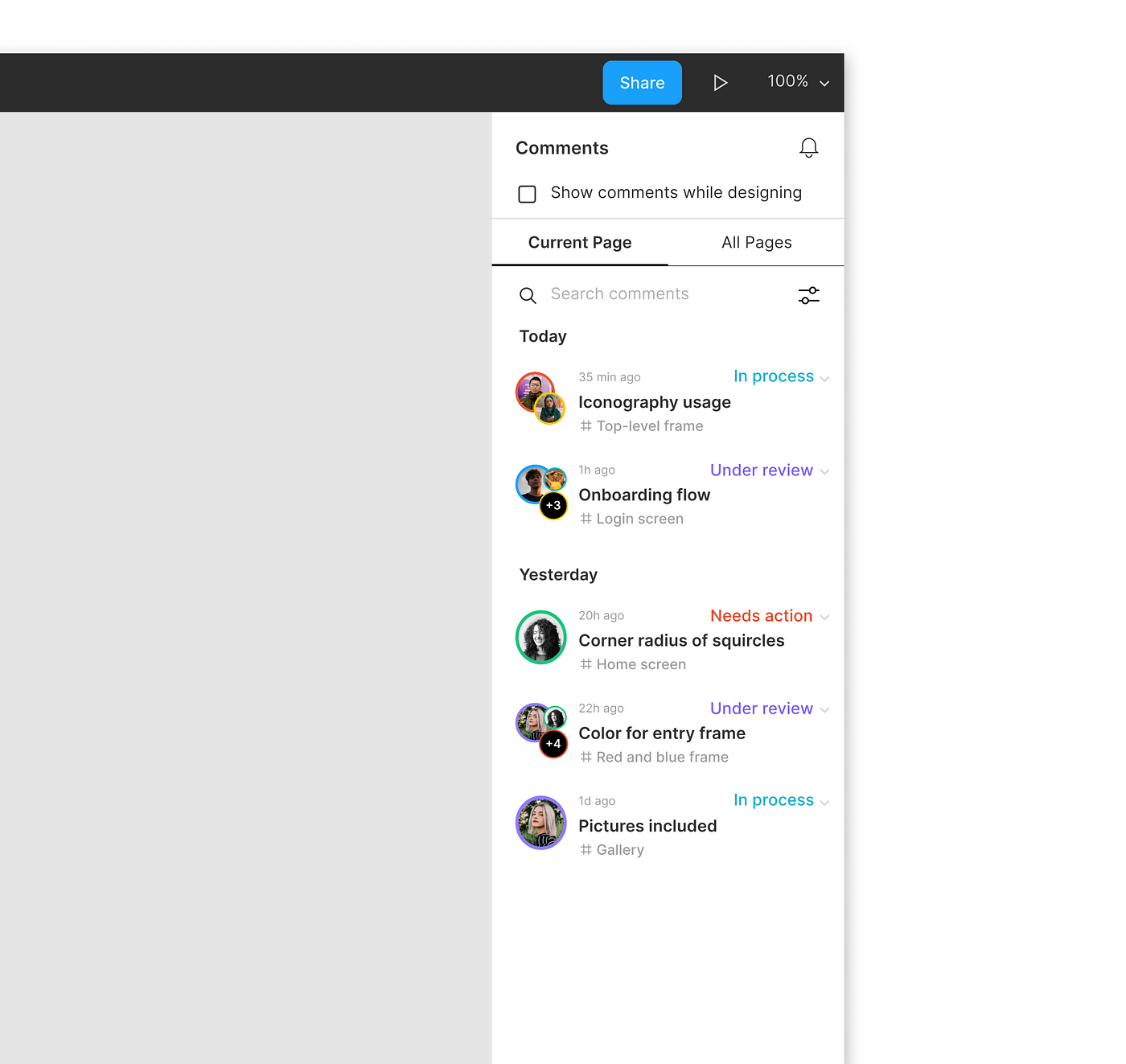
A More Powerful Fashion to Manage Comments

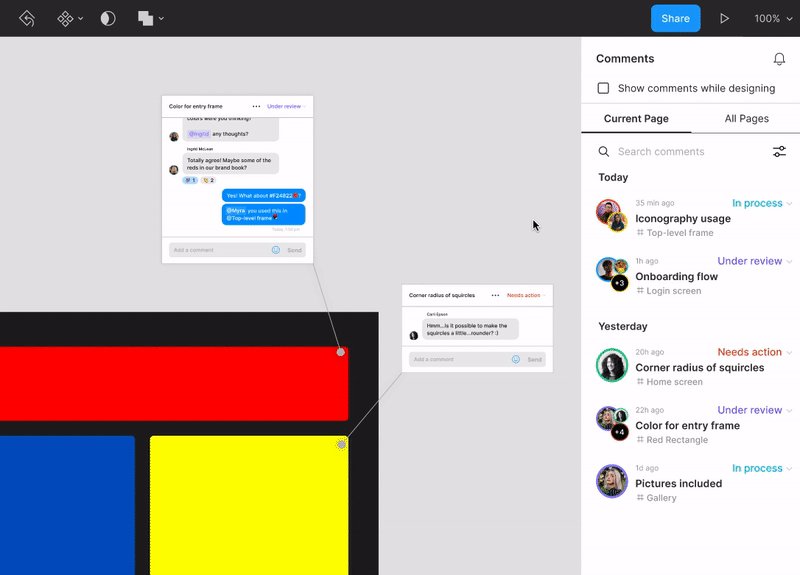
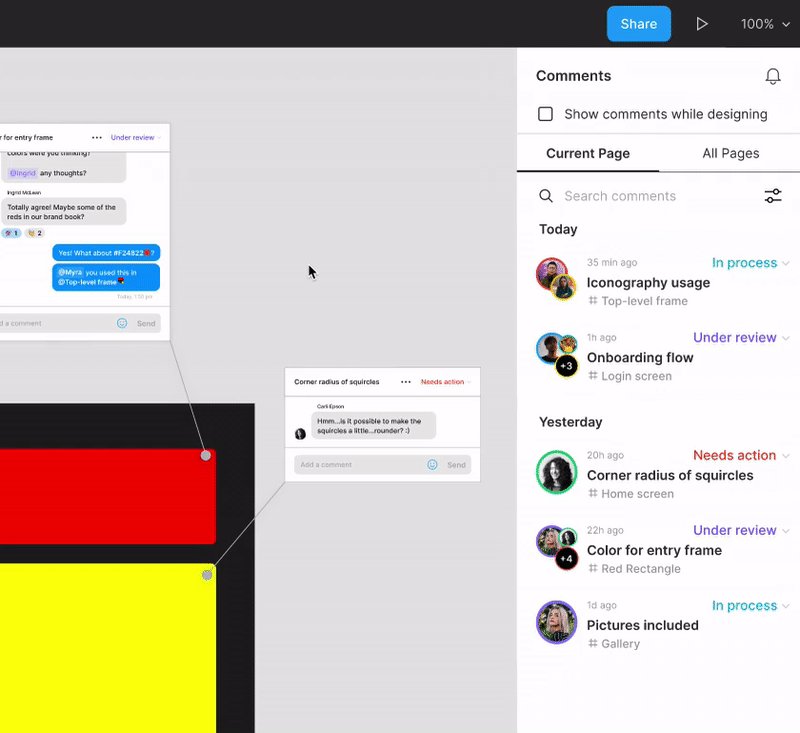
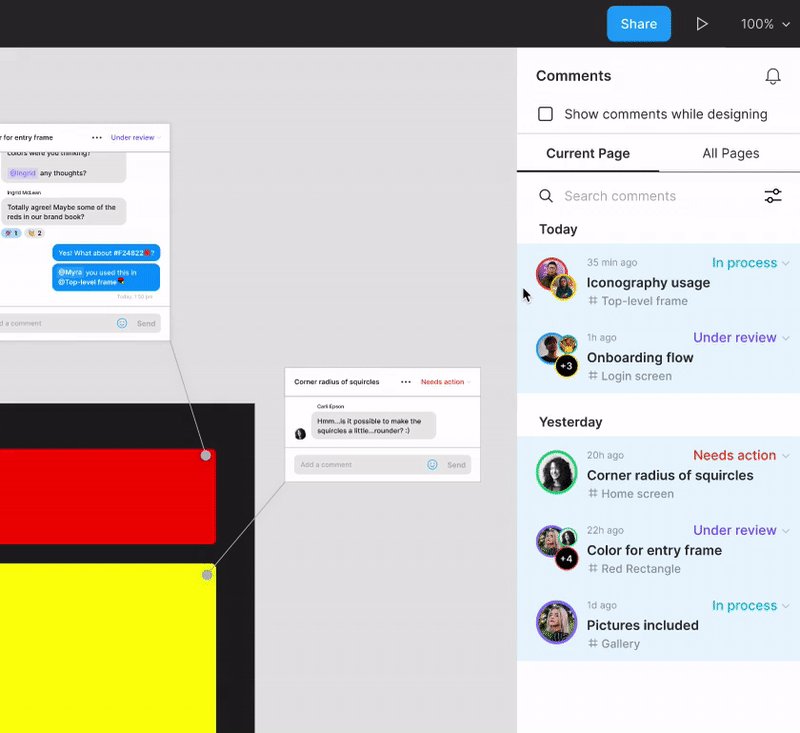
When redesigning the comment panel, I focused on creating a fast experience where comments are easy to identify, admission, and act upon. To accomplish this, I added several new functionalities: testify comments while designing, search, filter, multiselect action, and view past current page/all pages. In improver, I redesigned existing features like the annotate preview block and notification settings.
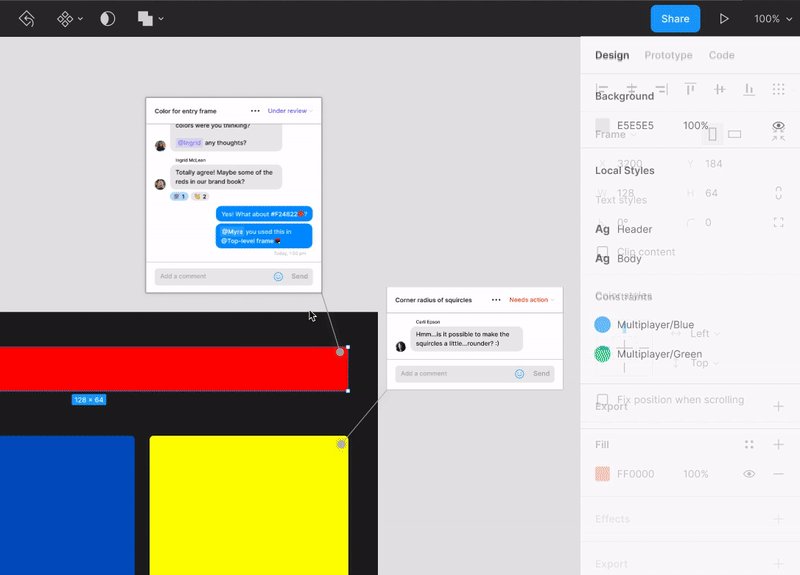
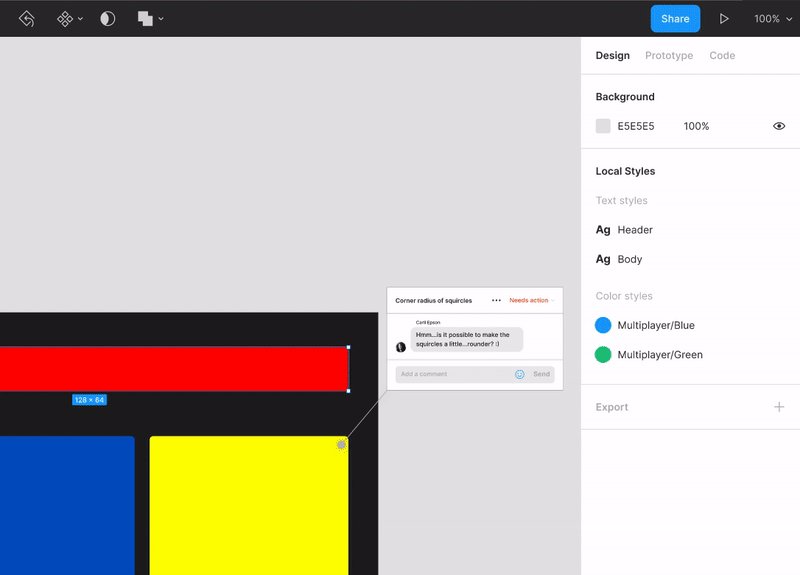
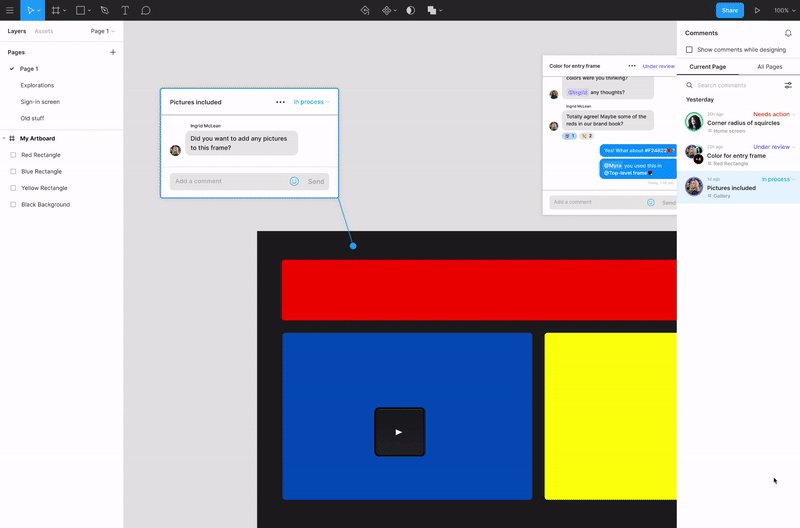
View Comments While You Design

Comments are nigh useful when they're actionable. However, Figma's current pattern prevents you lot from viewing comments while you're in design mode. To permit a designer to simultaneously reference comments and design, I added the ability to select "Show comments while designing" on the annotate panel. When selected, comments will as well be visible in design mode. Individual comments can exist hidden from the sail.
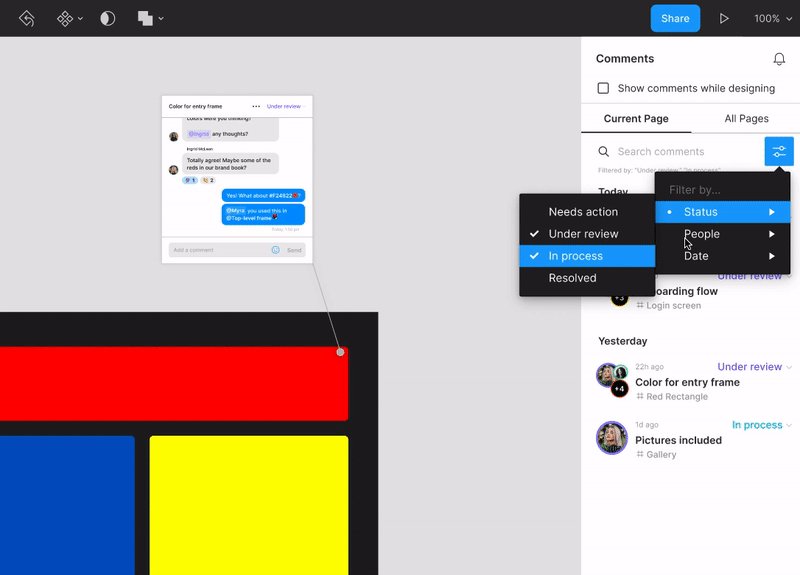
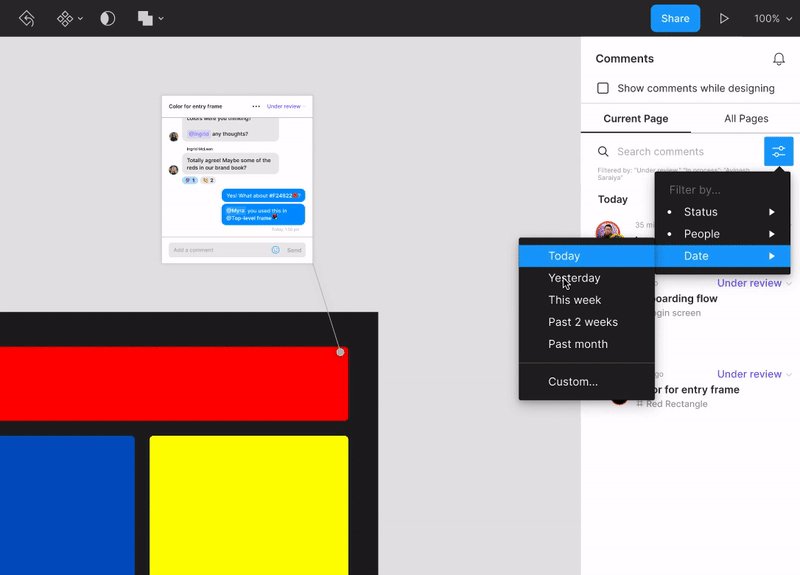
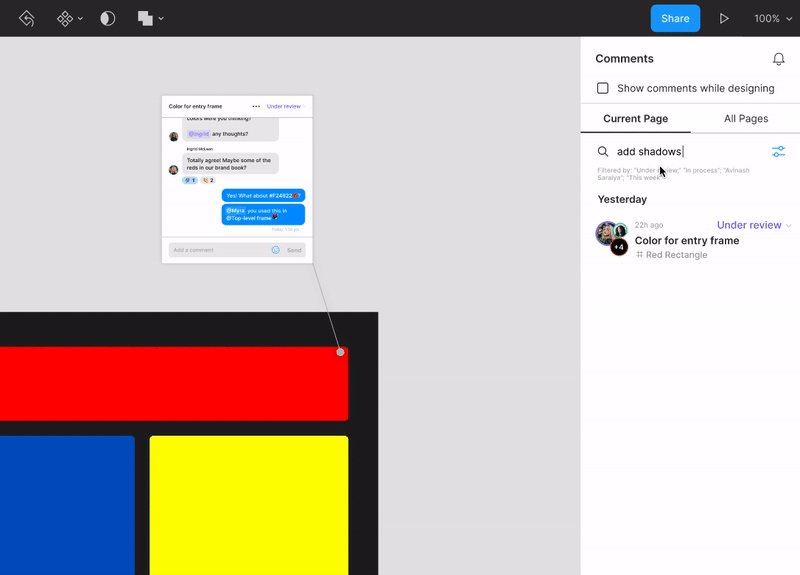
Search and Filter

When a file has numerous comments, information technology tin can exist difficult to quickly locate specific feedback. To gainsay this, I added the ability to search comments past their content — a functionality that already exists in Figma in the Assets panel. In addition, to give the designer even more control over her comments, I designed the ability to filter comments by their condition, people involved, and date.
Select Multiple Comments to Perform Activeness

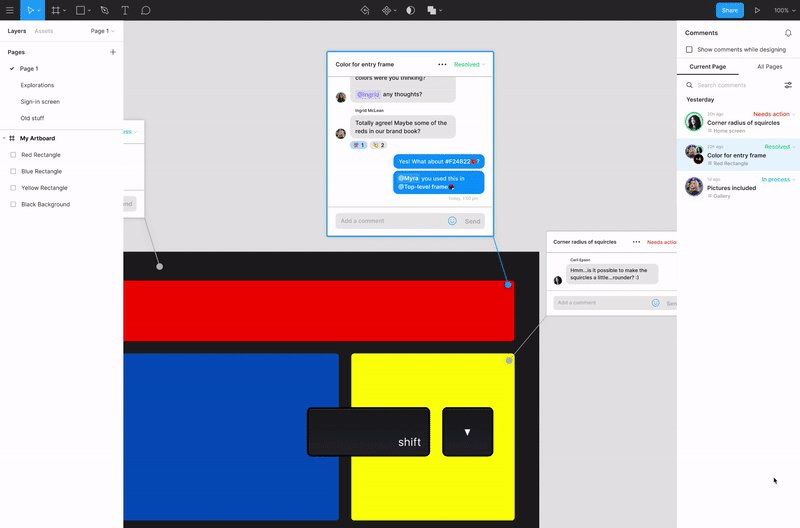
I of my key focuses when redesigning the annotate panel was ensuring the experience was fast and that comments could be acted upon speedily. I helped accomplish this by borrowing a functionality that already exists on the Layers console: multiselect and right-click. Designers will now be able to hold SHIFT + click to select multiple comments, then delete, share, or modify the status of all comments in the selected group. To add together some delight to the experience, confetti erupts when all comments are marked as resolved.
To review, I redesigned the comment console to create a faster experience where it'southward piece of cake for you to identify, access, and human activity upon a comment. By incorporating functionalities similar search, filter, and multiselect that already exist in Figma, I was able to improve the experience of managing comments while minimizing the burden on engineers.
3. Improving Ease of Use
Finally, I paid shut attention to ways that Figma'southward comments could better achieve accessibility inside the production:
Keyboard navigation

With fifty% of users accessing Figma from the desktop app, Figma is a product used heavily by many designers. Power users could profoundly do good from quicker navigation effectually the canvass. Therefore, I added the ability to apply the keyboard to navigate between comments. Right and left arrows move you betwixt comments, and SHIFT + upwardly/down arrow changes the status of a comment.
Added signifier when leaving a comment

A reappearing theme in my user inquiry was that how comments initially pin to frames isn't ever clear or consistent. Nonetheless, this tin be fixed by calculation a simple signifier for the location a comment will be placed. Currently Figma's design way outlines a layer when you hover over it on the canvas. But why doesn't this happen when placing a comment in comment fashion? By adding a signifier beyond just the largest frame, comments can be placed more than accurately and precisely.
Reflection and Takeaways
If you got this far, thanks for sticking around! This project was a lot of fun, and information technology means then much that you lot gave it some of your fourth dimension.
The vague prompt of redesigning an existing product feature is e'er more challenging than it seems. Existing products come with existing constraints, data you don't take access to, and the necessity to focus on highly impactful areas with untapped opportunity. Overall, this project challenged me to solve problems by applying some of Figma's existing functionalities in new ways.
The solutions I designed have many benefits: Conversational comment modules encourage more than collaboration. In essence, these modules essentially make live chat (a highly requested feature) a reality. A cleaner comment console with statuses favors industry designers, but I was intentional to blueprint added functions like comment titles and reactions as added supplements, not as necessary obstacles.
However, they also have limitations: Conversational-way comments could become off-topic quickly and atomic number 82 to an overload of messages. However, individual comments being contained inside a conversation can help make runaway conversations easier to manage. Assigning statuses to comments promotes action-based feedback, but without testing, I'm not sure if this adds unneeded complexity.
Given more time, I would have… conducted more explorations on both the interaction and visual design of my solutions. To collect valuable insights, I would take contacted several designers at Figma to get their feedback on my explorations. In add-on, I would have tested and validated my designs with designers and engineers I worked with during my user research.
Futurity explorations could include… pairing your telephone with Figma to interact with and motility between comments.
Again, give thanks yous for exploring my work, and I encourage you lot to leave whatever feedback or critique in the comments!
Acknowledgements
A huge cheers to the CreateRemote and Friends of Figma Slack communities for offering candid feedback and insights. Your experiences helped guide my design process from the very commencement.
Thank you to Brian Lin, a designer and KP Pattern Fellow whose clear and informative case study writing helped inspire the structure and approach backside my own.
dodsonquationesed.blogspot.com
Source: https://millermichael316.medium.com/reimagining-comments-on-figma-158177d38a3d
0 Response to "Marking Dropbox Comments Resolved Mark Themselves Unresolved Again"
Post a Comment